慕课乐高架构方案设计文档
需求背景
范围
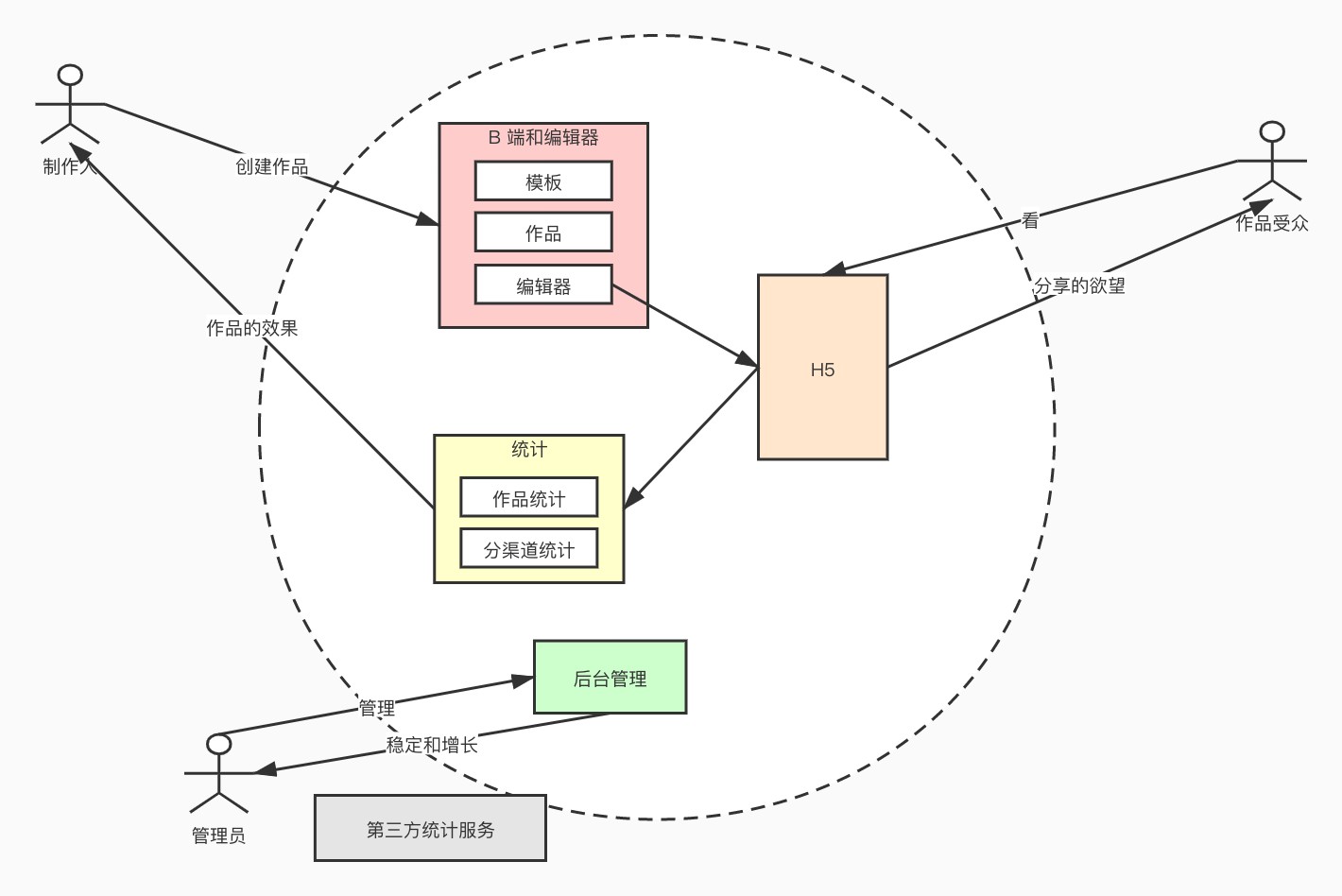
整个项目分为三种用户,H5 海报制作人,普通用户,管理员分别对应三端,并且每一类用户使用过程中都能形成一个数据闭环,有输入有输出,具体关系如下:

1.海报制作人 海报制作人通过 B 端制作和修改 H5 海报并进行发布和删除,另外海报制作人也能通过统计服务提供的 OpenAPI 查看产品的使用情况
2.普通用户 普通用户通过查看 H5 海报获得需要的信息,统计服务也通过普通用户查看分享的操作收集了海报制作人制作的海报的使用情况
3.管理员 管理员能通过 后台管理系统管理现有 H5 海报(例如:紧急下线),也可以通过管理后台查看项目的运行情况
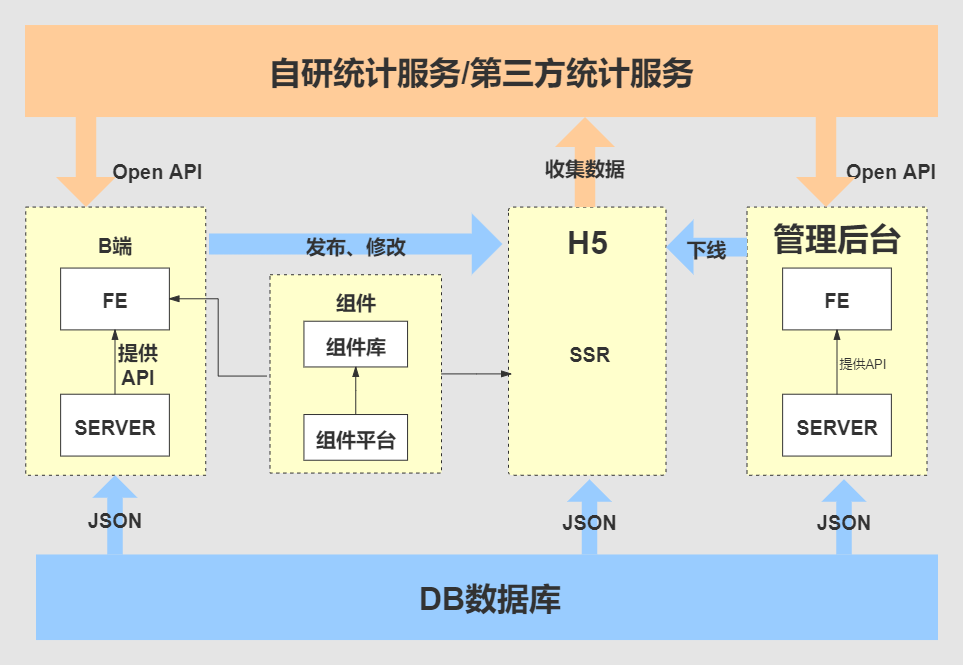
模块设计
通过简单的需求分析,大概需要如下几个项目
- B 端编辑器,前后端分离
- biz-editor-fe
- biz-editor-server
- H5
- H5 SSR
- h5-server
- 后台管理系统
- admine-fe
- admine-server
- 统计系统
- 组件库

B 端编辑器
- 模板列表
- 用户管理: 登陆、注册
- 作品的管理:删除、恢复、转赠、复制
- 作品的统计
- 作品的发布
H5
- 分享 —对业务增长负责
- 查看
后台管理系统
- 数据统计
- 作品管理,能快速下线作品,防止有违规内容
- 用户管理,能快速冻结用户,防止有违规用户
- 模板管理,能控制哪些模块展示、哪些不展示
统计系统
- 自研统计服务
- 支持自定义事件统计
- 支持 Open API
组件库
独立业务组件库,复用,减少冗余
核心数据结构设计
数据结构思路
- 每个组件尽量符合 vnode 规范,方便学习和扩展,减少沟通成本
- 用数组来组织数据,有序
- 尽量使用引用关系,不要冗余
数据结构示例
{
work: {
title: '作品标题',
setting: {}, // 一些可能的配置项 扩展性保证
props: {}, // 页面的一些设置 扩展性保证
components: [
{
id: '1',
name: '文本1',
tag: 'text',
attrs: {
fontSize: '20px'
},
children: ['文本1']
},
{
id: '2',
name: '图片1',
tag: 'image',
attrs: {
src: 'xxx.png',
width: '120px'
},
children: null
}
]
}
}
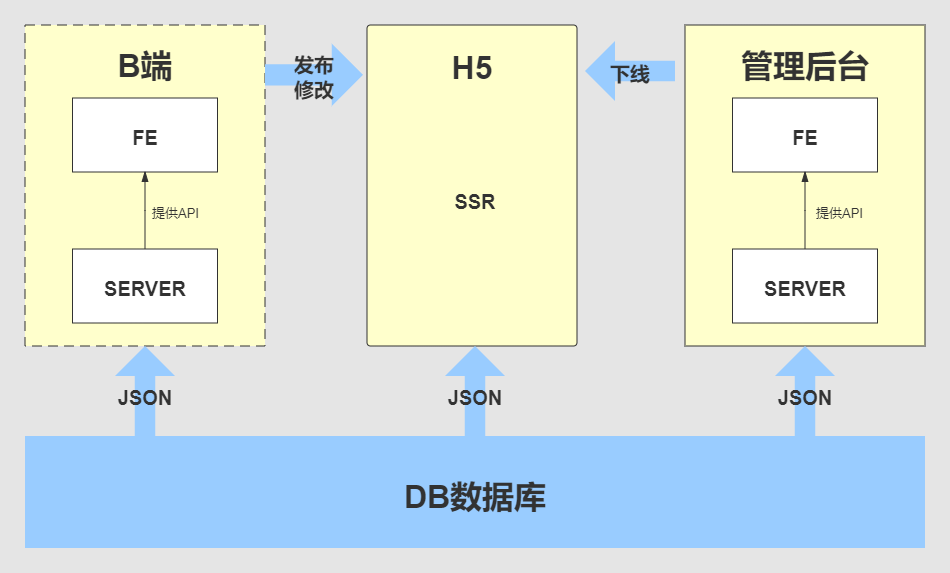
数据流转
- 创建作品:初始化一个 JSON 数据
- 保存作品:修改 JSON
- 发布作品:修改数据中发布状态字段
- 屏蔽作品:修改数据中某个字段达到紧急下线管理
- c 端浏览作品:获取 JSON SSR 渲染

扩展性保证
- 扩展组件
- 扩展编辑器功能,如锁定,隐藏
- 扩展页面信息,如增加多语言
- 扩展其他功能,如大数据分析和计算等
研发提效
- 脚手架:创建、发布
- 组件平台:积累业务组件,提高代码复用,降低维护成本
运维保障
-线上服务和运维服务 -安全 -服务扩展性: 基于云服务,可以随时扩展机器和配置