慕课乐高整体架构设计
需求分析
范围
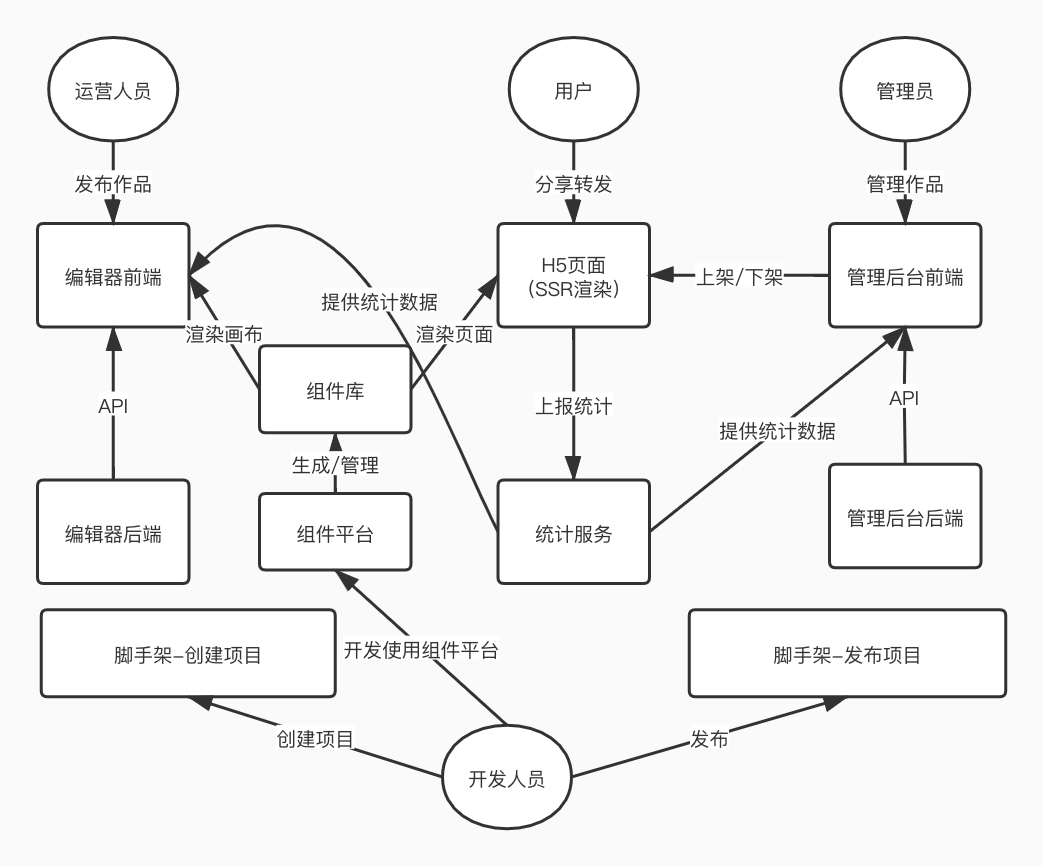
项目整体架构设计
模块设计

- 组件库,独立的第三方组件库,同时用于编辑器和 H5
- 自研统计服务,使用自定义事件,统计不同分享渠道的流量
作品的数据结构设计
基本思路
- 每个组件尽量符合 vnode 规范
- 用数据来组织数据,保证有序
- 尽量使用引用关系,减少冗余
work: {
title: '',
setting: {/*可能需要的配置项*/},
props: {/*页面body的一些设置*/},
components: [
{
id: 'xxx1',
name: 'xxx1',
tag: 'image',
attrs: {
fontSize: '14px'
},
children: [
'文本'
]
},
{
id: 'xxx2',
name: 'xxx2',
tag: 'text',
attrs: {
fontSize: '14px'
},
children: null
},
]
}
//画布当前选中的组件
activeComponentId: 'xxx'
}
图层通过计算属性获取
layers() => {
store.work.components.map(c => {
return {
id: c.id,
name: c.name
}
})
}
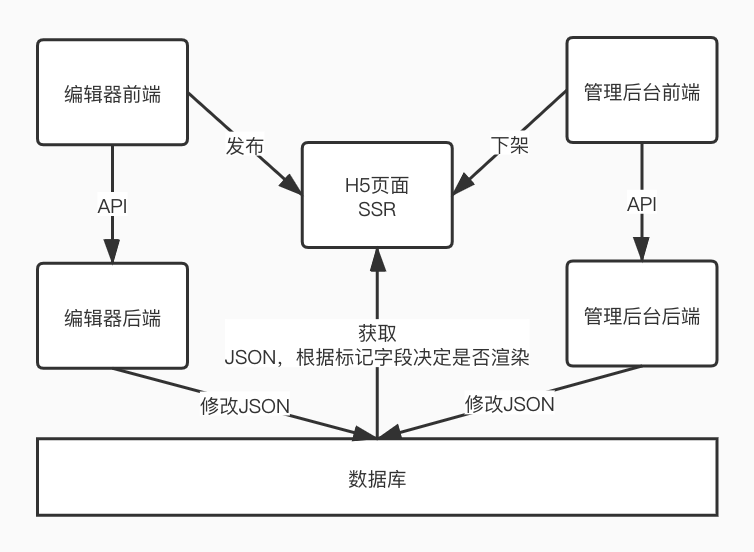
数据流转
核心: B 端、C 端、管理后台,共用一个数据库

- 创建作品: 初始化一个 JSON 数据
- 保存作品: 修改 JSON 数据
- 发布作品: 修改一个标记
- C 端浏览作品: 获取 JSON 数据,SSR 渲染页面
- 后台管理作品: 修改数据标记,C 端判断是否展示 此外,C 端需要缓存,防止频繁访问数据库
扩展性保证
组件平台提供扩展组件功能 数据结构 setting 和 props 提供了扩展性 扩展编辑器的功能,通过扩展 vnode 实现,例如:组件隐藏,锁定 (讨论,集思广益)
开发提效
脚手架 组件平台
运维保障
线上服务和运维服务 安全 监控和报警 服务扩展性: 流量大