脚手架架构设计和框架搭建
参考: https://www.imooc.com/wiki/weban/w2c2.html
标题
脚手架框架设计和框架搭建
收获
脚手架实现原理
lerna的常见用法
架构设计机器和架构图绘制方法
主要内容
学习如何以架构师的角度思考基础架构问题
多package项目管理痛点和解决方案,居于lerna脚手架框架搭建
imooc-cli脚手架需求分析和架构设计,架构设计图
附赠内容
脚手架调试技巧
lerna源码分析
node的module模块分析
yargs使用方法
剖析lerna架构设计
关键词
脚手架-掌握脚手架原理和开发流程
lerna-解决多package项目管理痛点
架构设计-学习大厂基础架构设计思路
学习方法
架构三部曲:掌握原理 -> 独立思考 -> 总结反思
深度剖析优秀开源项目,由表及里,由深入浅
视角切换,多切换到架构师视角,从全局思考问题
站在前端研发的视角,分析开发脚手架的必要性
研发效能:提升前端研发效能
脚手架核心价值
将研发过程:
自动化:项目重复代码拷贝/git操作/发布上线操作
标准化:项目创建/git flow/发布流程/回滚流程
数据化:研发过程系统化,数据化,使的研发过程可量化
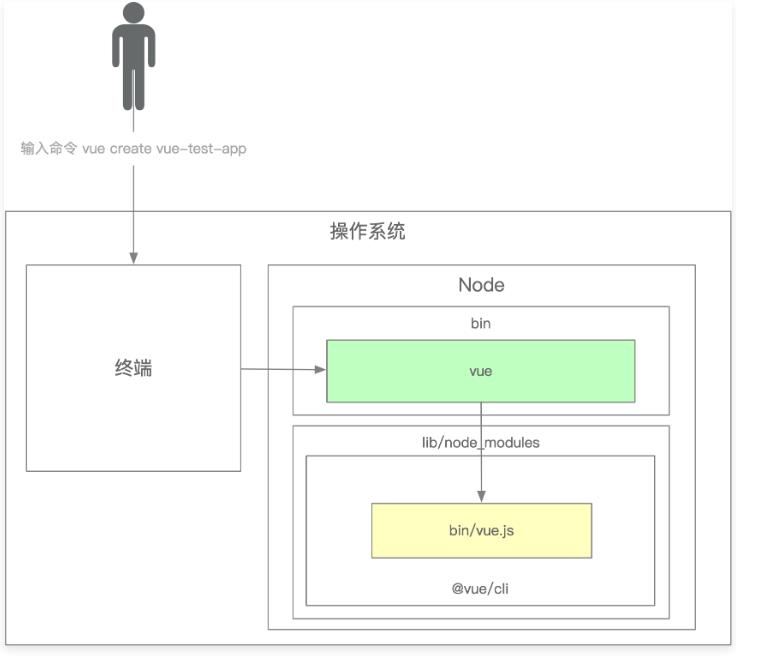
脚手架的实现原理(window系统)
1.为什么全局安装 @vue/cli 后台添加的命令为 vue?
npm install -g @vue/cli
查看安装目录

1.1 操作系统注册 vue 命令
在 C:\Program Files\nodejs 目录下的 vue 文件中注册 vue 命令到环境变量
直接执行 C:/Users/IG_G005/AppData/Roaming/nvm/v11.15.0/vue 文件命令和 vue 命令是等价的

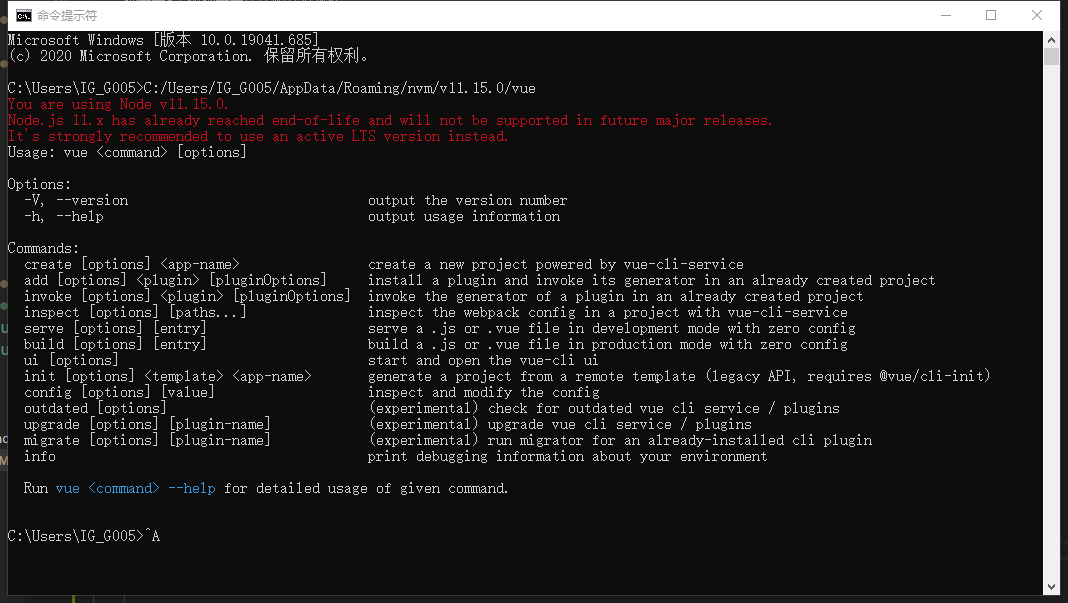
执行vue命令会在环境变量中找到 vue 命令是否被注册
vue 命令通过 软链接 在指向 C:\Users\IG_G005\AppData\Roaming\nvm\v11.15.0\node_modules\@vue\cli\bin\vue.js 这个文件
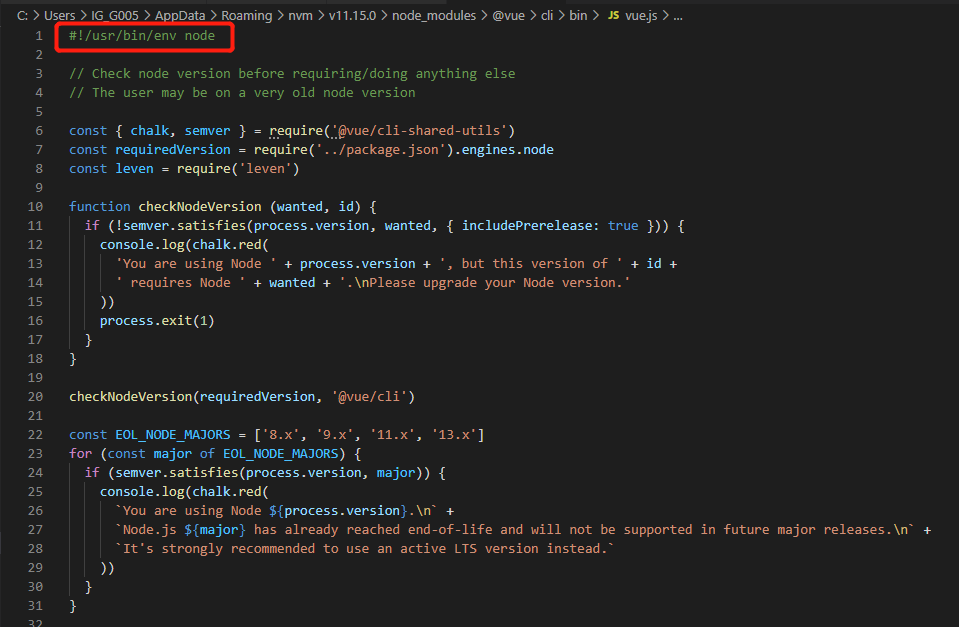
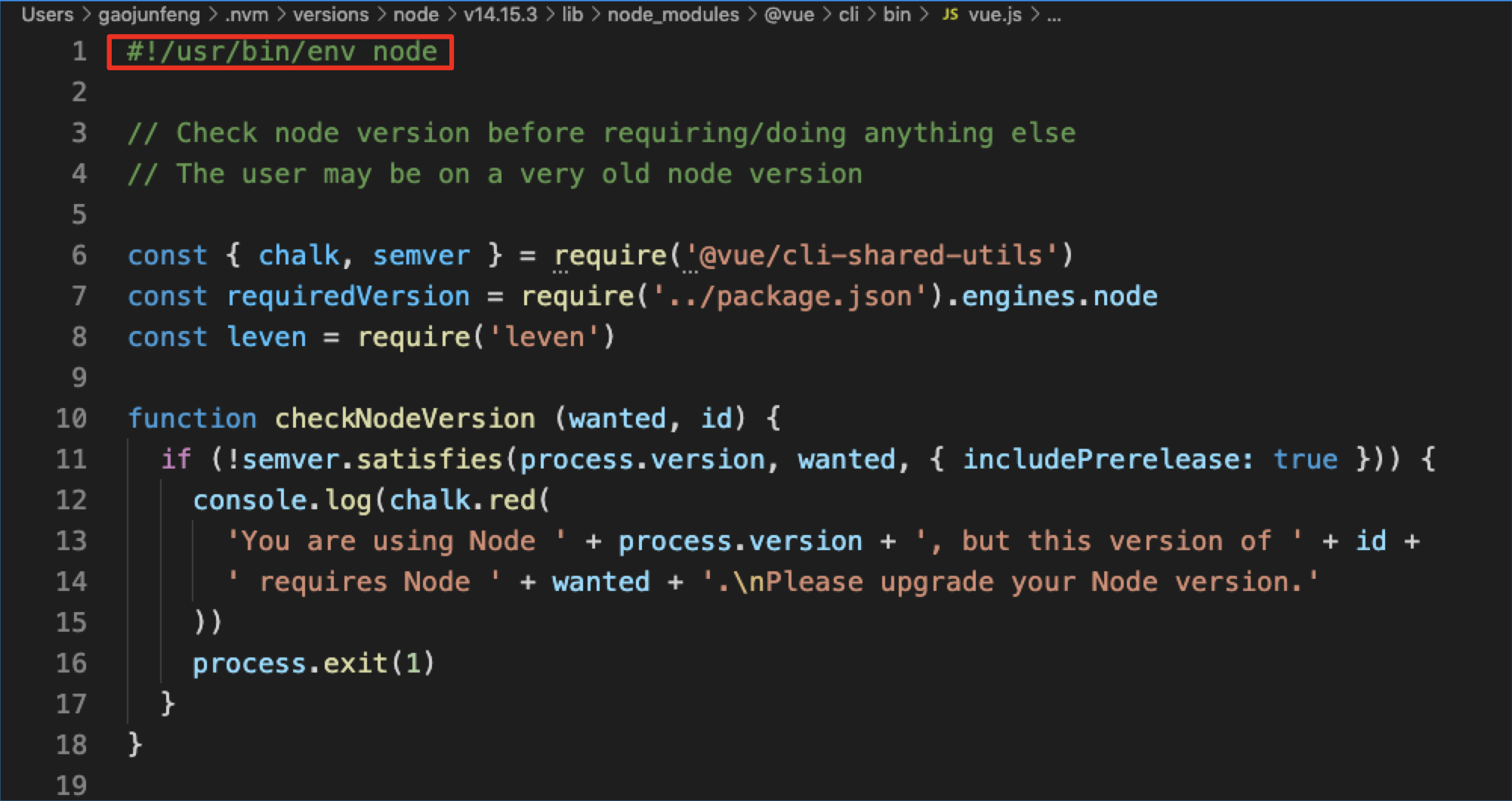
1.2 为什么 C:\Users\IG_G005\AppData\Roaming\nvm\v11.15.0\node_modules\@vue\cli\bin\vue.js 文件可以被node解析器执行
#!/usr/bin/env node

主要是这个句话,声明使用node环境执行该脚本文件
2.全局安装 @vue/cli 时发生了什么
在node安装目录的主目录, bin目录下创建一个软链接,软链接指向的是bin目录指向的实际文件
脚手架的实现原理(mac系统)
1.为什么全局安装 @vue/cli 后会添加的命令为 vue ?
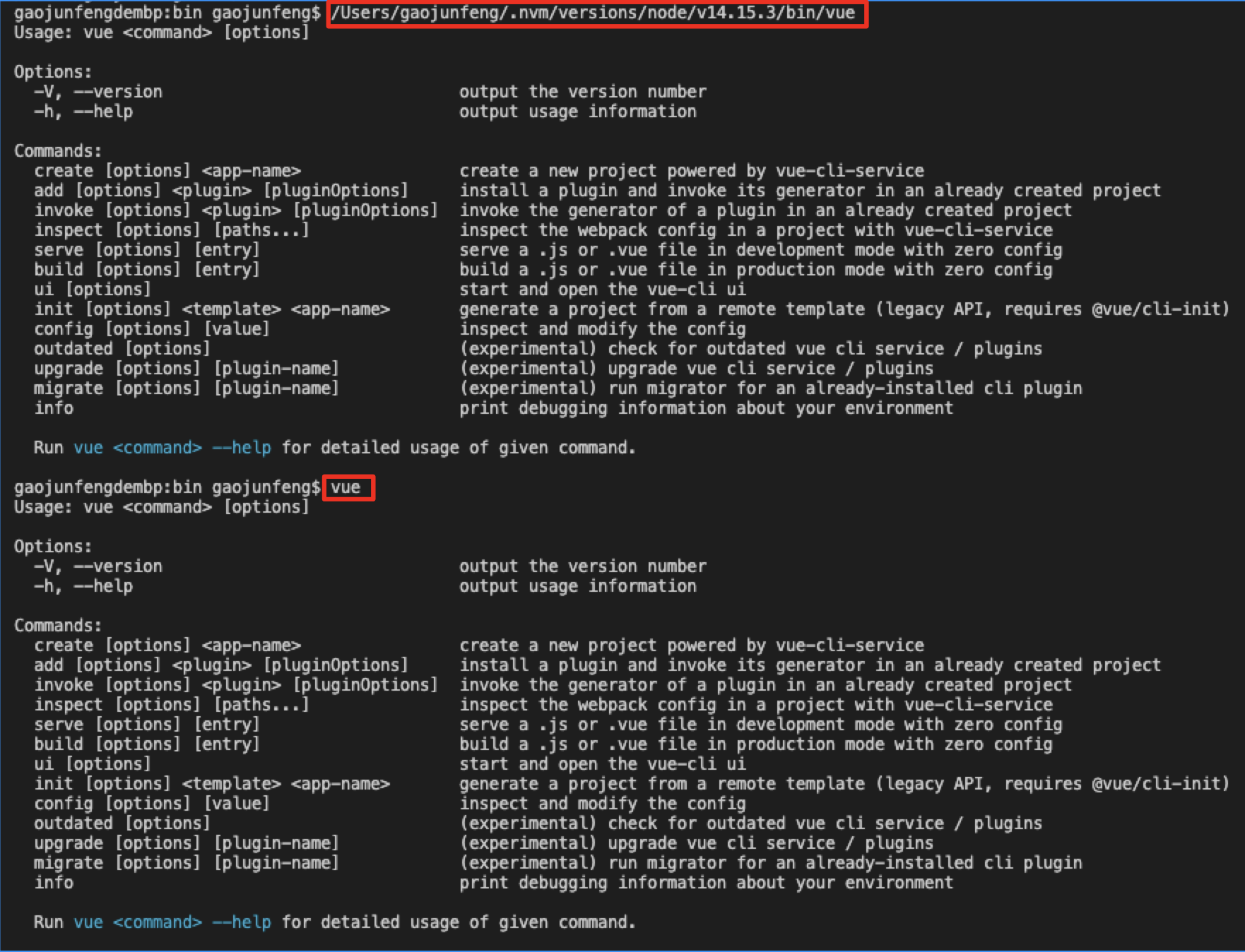
which vue
gaojunfengdembp:students-learn-task gaojunfeng$ which vue
/Users/gaojunfeng/.nvm/versions/node/v14.15.3/bin/vue
该文件是一个可执行文件,是一个软链接(node环境下的全局命令)
gaojunfengdembp:bin gaojunfeng$ ls
node npm npx nrm vue
目录下 vue文件是个软链接,指向 /Users/gaojunfeng/.nvm/versions/node/v14.15.3/lib/node_modules/@vue/cli/bin/vue.js 文件
在执行 vue 命令时,其实就是在执行 指向的文件
那 vue 命令,即软链接的名称,是在 /Users/gaojunfeng/.nvm/versions/node/v14.15.3/lib/node_modules/@vue/cli/package.json 文件中,配置的 vue 命令,执行命令时 指向 bin/vue.js 文件
{
...
"bin": {
"vue": "bin/vue.js" // 在这里通过key配置,决定名称,绑定 bin 目录下的 vue.js 文件
},
...
}
2.全局安装 @vue/cli 时发生了什么?
当我们在全局安装了 @vue/cli 模块,会下载到 /Users/gaojunfeng/.nvm/versions/node/v14.15.3/lib/node_modules 目录中,
当包下载完成后,会自动解析 /Users/gaojunfeng/.nvm/versions/node/v14.15.3/lib/node_modules/@vue/cli/package.json 文件,
读取文件中 "bin" 这个配置,发现 bin 下面有 vue 字符的这样一个配置,会在 /Users/gaojunfeng/.nvm/versions/node/v14.15.3/bin
目录下创建一个软链接 vue,软链接又指向 bin 对应的文件,即(/Users/gaojunfeng/.nvm/versions/node/v14.15.3/lib/node_modules/@vue/cli/bin/vue.js)文件
vue(软链接) -> /Users/gaojunfeng/.nvm/versions/node/v14.15.3/lib/node_modules/@vue/cli/bin/vue.js(原始文件)
/Users/gaojunfeng/.nvm/versions/node/v14.15.3/bin/vue(目录软链接) -> /Users/gaojunfeng/.nvm/versions/node/v14.15.3/lib/node_modules/@vue/cli/bin/vue.js(原始文件)
3.执行 vue 命令时发生了什么?
首先执行 which vue
which vue
/Users/gaojunfeng/.nvm/versions/node/v14.15.3/bin/vue
返回一个软链接
执行该软链接 和 执行 vue 命令时等价的,该软链接上面讲了,又指向的是vue.js文件,看上面的说明

为什么 vue 指向一个 js 文件,我们却可以通过 vue 命令去执行它?
查看 /Users/gaojunfeng/.nvm/versions/node/v14.15.3/lib/node_modules/@vue/cli/bin/vue.js 文件代码

1.主要是 #!/usr/bin/env node 这句话,添加了执行该文件的环境变量。
表示当执行当前文件时,会到操作系统环境变量找 node 这个命令,找到以后通过 node 命令执行对应的文件。
直接执行 /usr/bin/env node 命令和直接执行 node 命令是一样的。
2.怎么创建软链接(node环境下的全局命令)
创建 imooc 命令
在/Users/gaojunfeng/.nvm/versions/node/v14.15.3/bin/目录下,通过 ln -s /xxx/xxx.js imooc 创建一个软链接,指向js文件
区别
#!/usr/bin/env node
#!/usr/bin/node
第一种是在环境变量种找 node
第二种是直接执行 /usr/bin/ 目录下的 node
脚手架原理进阶
1.为什么数脚手架的本质是操作系统的客户端?它和我们PC上安装的应用/软件有什么区别?
脚手架是操作系统上的一个客户端,脚手架执行依赖node,node又是操作系统上的客户端。和其他应用本质上没有区别
2.如何为 node 脚手架创建别名
通过创建软连接,连接到我们自己编写的代码文件上。
创建软链接语法:
ln -s 指向的文件路径 软连接名称
例子:ln -s /xxx/xxx.js imooc
3.描述脚手架命令的全过程

脚手架开发流程
脚手架开发流程详解
开发流程
1.创建 npm 项目
2.创建脚手架入口文件,最上方添加
#!/usr/bin/env node
3.配置 package.json,添加 bin 属性
4.编写脚手架代码
5.讲脚手架发布到npm仓库
使用流程
1.安装脚手架
npm install -g your-own-cli
2.使用脚手架
your-own-cli
脚手架开发难点解析
1.分包:将复杂的系统拆分成若干个模块
2.命令注册
vue create
vue add
vue invoke
3.参数解析
vue command [options] <params>
command主命令: 如 create, add, invoke
options参数全称: --version, --help
options参数简称: -V, -h
带 params 的 options: --path /Users/sam/Desktop/vue-test
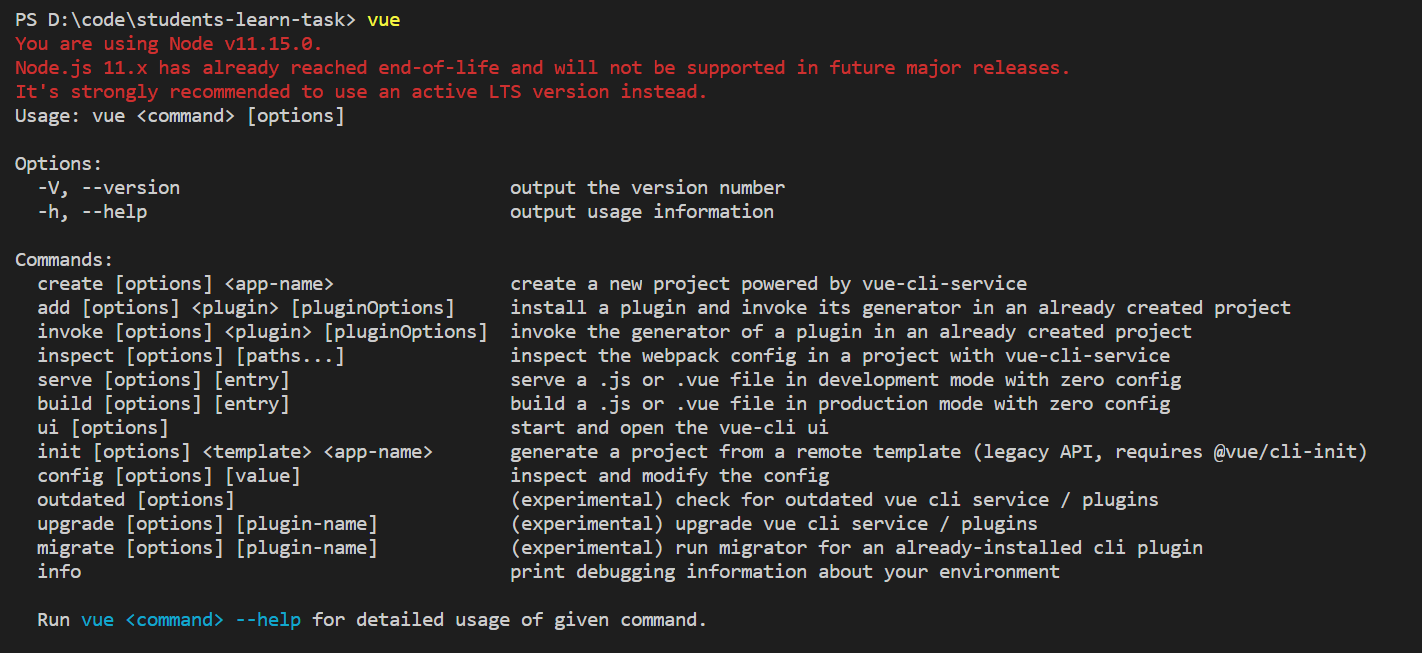
帮助文档:
global help
Usage
Options
Commands
如 vue 的帮助文档

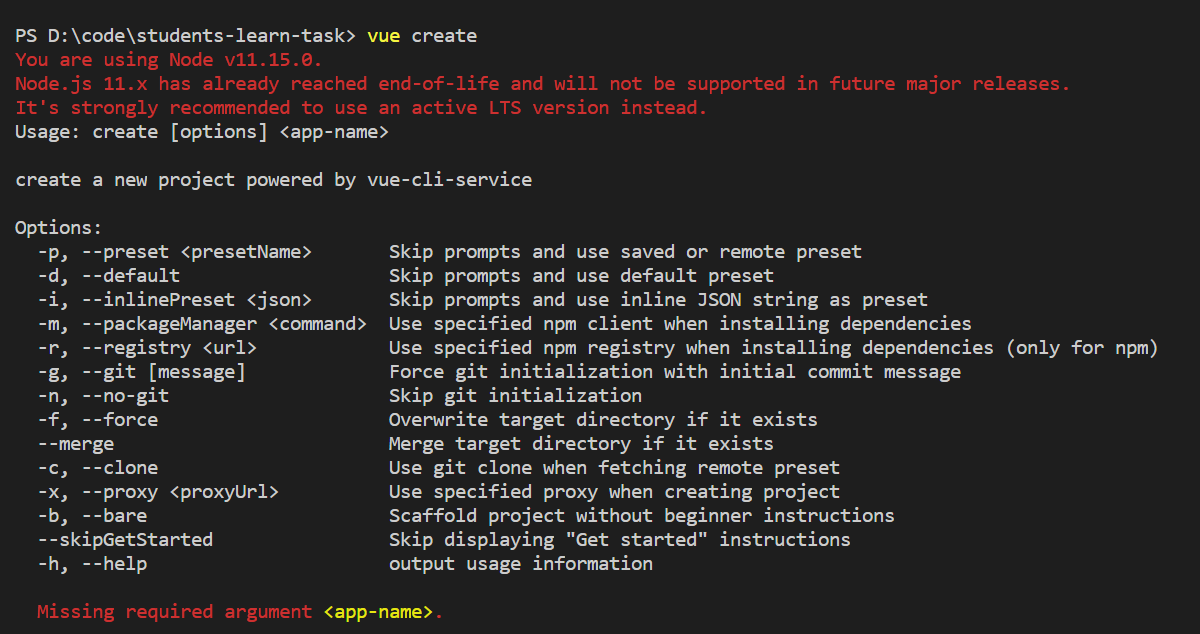
command help
Usage
Options
vue create 的帮助信息:

还有其他
1.命令行交互
2.日志打印
...
lerna 开发脚手架流程(划重点)
一:脚手架项目初始化
1.初始化npm项目 -> 安装lerna -> lerna init 初始化项目
二:创建 package
1.lerna create创建Package -> lerna add 安装依赖 -> lerna link 链接依赖
三:脚手架开发和测试
lerna exec执行shell脚本
lerna run 执行 npm 命令
lerna clean 清空依赖
lerna boosttrap 重装依赖
四:脚手架发布上线
lerna version bump version
lerna changed查看上版本依赖的所有变更
lerna diff 查看diff
lerna publish项目发布
lerna 源码阅读
准备工作
1.下载源码
2.安装依赖
2.IDE打开
源码阅读准备完成的标准(划重点)
1.找到入口文件
2.能够本地调试