脚手架的意义、使用方法和实现原理
脚手架的价值- 提升前端研发效能
- 自动化:重复代码拷贝、git操作、发布上线操作
- 标准化:项目创建发布流程
- 数据化:是研发过程可量化,方便多人多团队协力开发
脚手架的执行流程
- 脚手架的命令分四步:主命令 command option param
- 主命令 : 终端(cmd、gitbase)解析主命令 在环境变量中找到主命令的位置,通过软链接找到真正执行的文件 然后执行命令
- 解析commamd命令 并解析command后面的参数
脚手架开发
- 建立npm项目 在package.json中加入bin属性设置脚手架入口
- 发布项目到npm
- 下载 npm项目后 会在node中设置软连接到bin属性中文件的位置,然后就可以执行了
脚手架本地开发调试
- npm link 本地脚手架在node中安装
- npm link (lib) 在node中安装(lib)另一个脚手架,并加入model
- 要安装线上发布的脚手架是记得unlink本地的脚手架
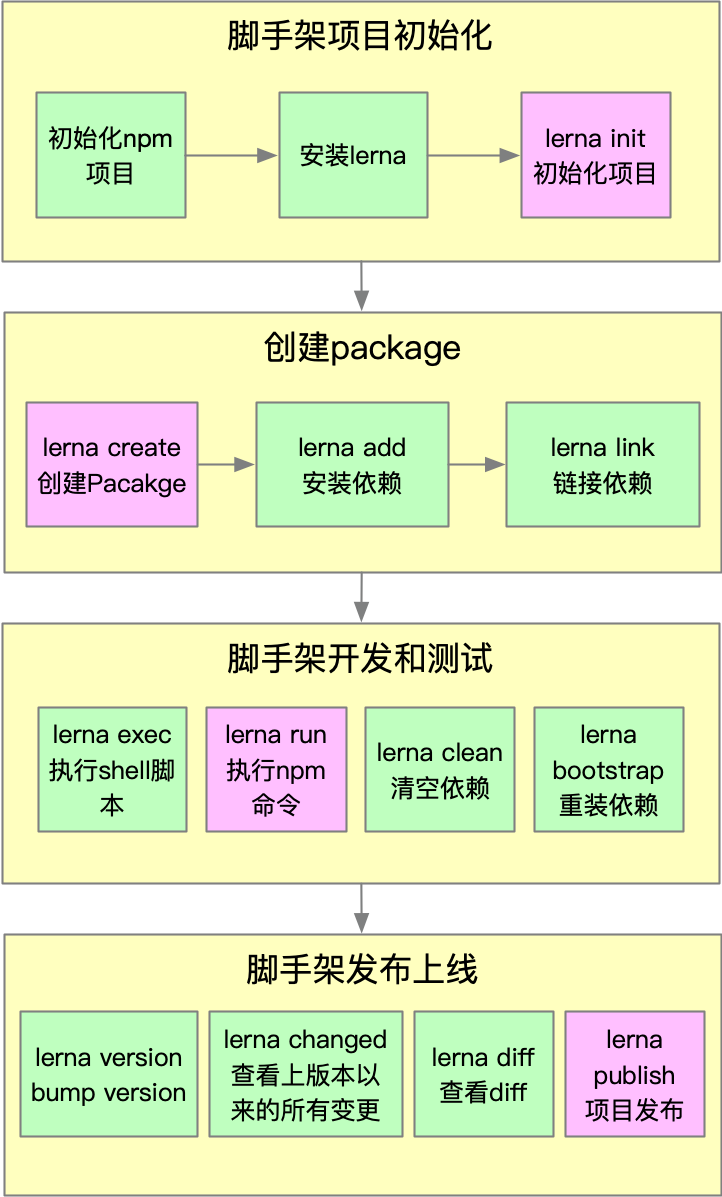
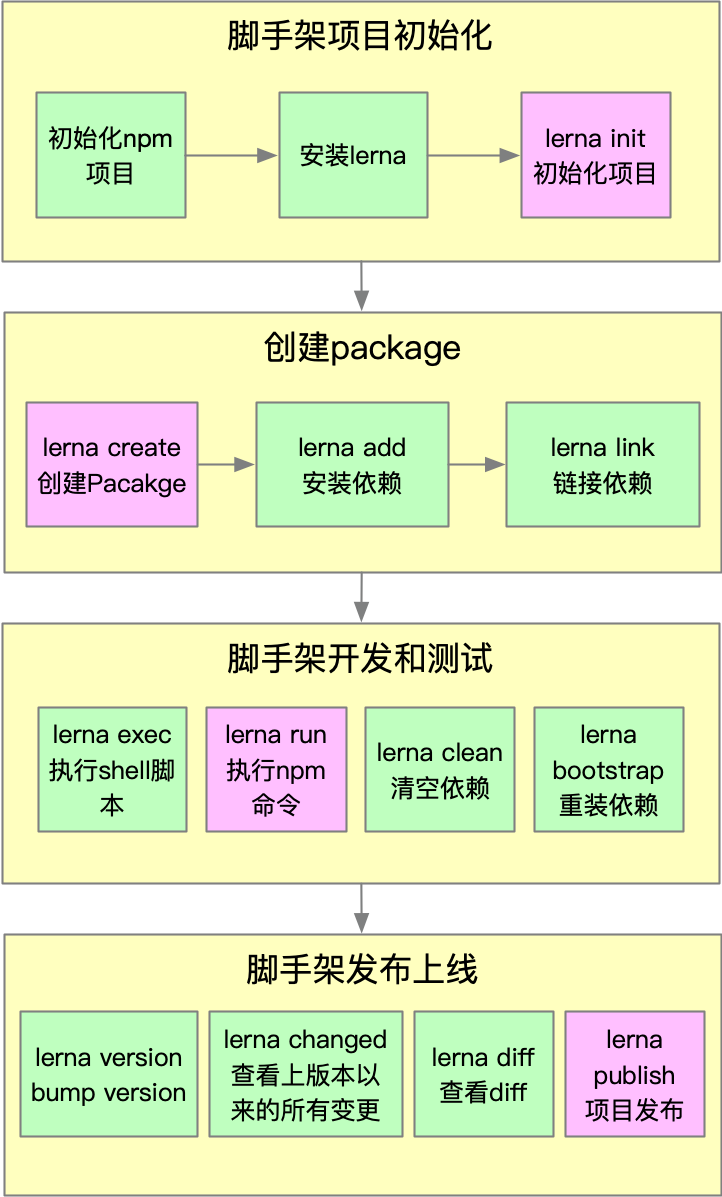
用lerna管理大型项目的脚手架
- lerna能极大的减少重复操作,能统一版本之类的问题,替身操作的规范性
- 用lerna管理的脚手架一般用group上传npm 形如@xxx/xxx
- 主要刘场如下图

lerna源码分析
- 入口文件是package中的bin "lerna": "core/lerna/cli.js",而package的位置配置在lerna.json里面
- 建立脚手架主要使用yargs
yargs 的使用
- 先建立yargs的对象
- 然后对yargs进行设置 主要设置的参数有:option、alias、recommendCommands、strict
- 然后对yargs进行command设置
- 最后解析参数argv
lerna通过配置本地依赖的方法进行本地开发,在packages中 写入形如file:helpers/calls-back ,在lerna publish中会将该地址变化
node.js 模块路径解析流程-后续再看
git fork后如何同步、更新
- git remote -v 查询是否添加了更新源,如果没有,upsteamgit remote add upstream xxxx.git 主项目url
- git fetch upstream 更新