脚手架入门
脚手架简介
脚手架本质是一个操作系统的客户端,它通过命令行执行,比如:
vue create vue-test-app
上面这条命令由 3 个部分组成:
- 主命令:
vue - command:
create - command 的 param:
vue-test-app
它表示创建一个 vue 项目,项目的名称为 vue-test-app,以上是最一个较为简单的脚手架命令,但实际场景往往更加复杂,比如:
当前目录已经有文件了,我们需要覆盖当前目录下的文件,强制进行安装 vue 项目,此时我们就可以输入:
vue create vue-test-app --force
这里的 --force 叫做 option,用来辅助脚手架确认在特定场景下用户的选择(可以理解为配置)。还有一种场景:
通过 vue create 创建项目时,会自动执行 npm install 帮用户安装依赖,如果我们希望使用淘宝源来安装,可以输入命令:
vue create vue-test-app --force -r https://registry.npm.taobao.org
这里的 -r 也叫做 option,它与 --force 不同的是它使用 -,并且使用简写,这里的 -r 也可以替换成 --registry,有的同学可能要问,为什么老师知道这个命令,其实我们输入下面的命令就可以看到 vue create 支持的所有 options:
vue create --help
-r https://registry.npm.taobao.org 后面的 https://registry.npm.taobao.org 成为 option 的 param,其实 --force 可以理解为:--force true,简写为:--force 或 -f
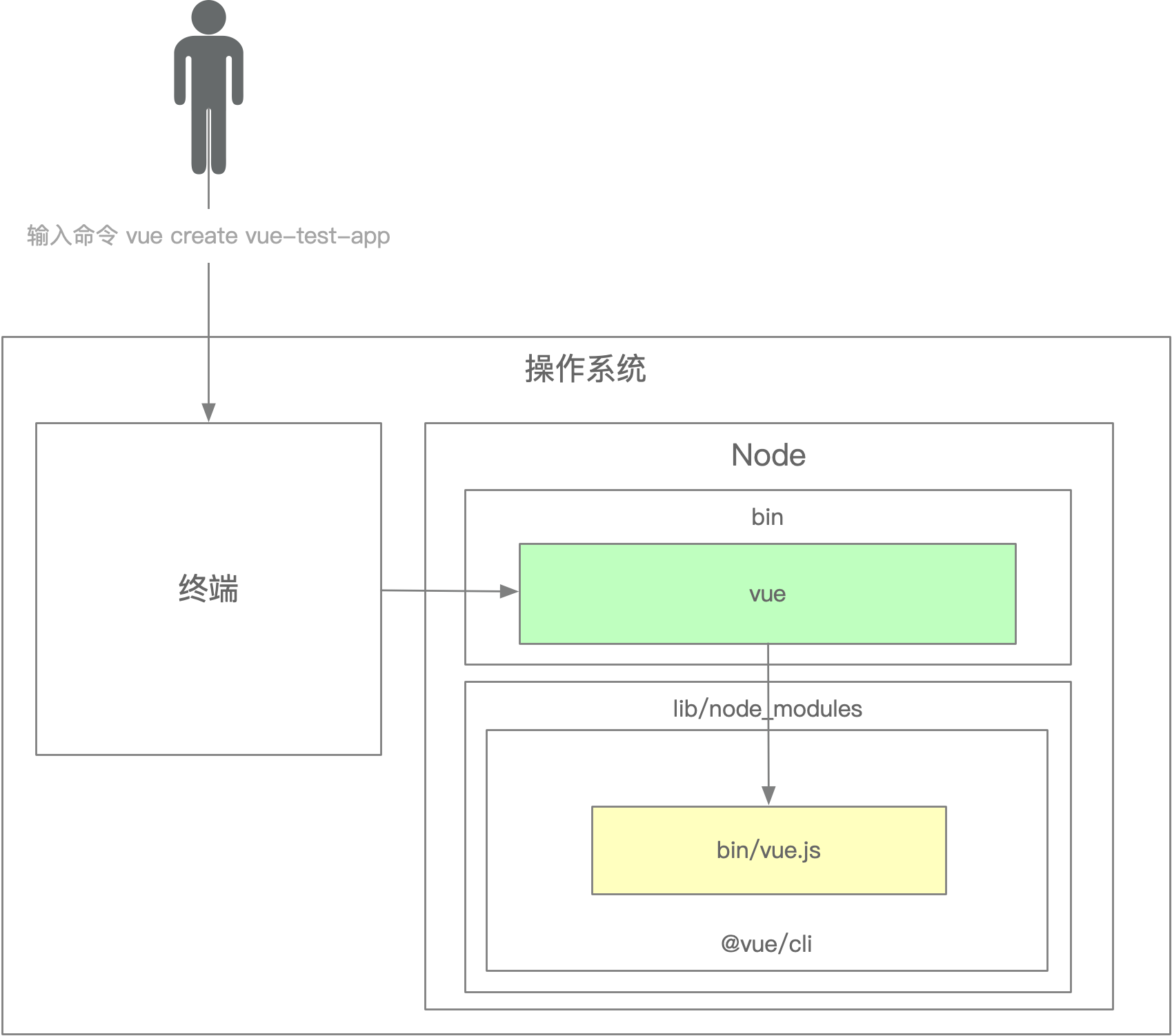
脚手架的执行原理

脚手架的执行原理如下:
- 在终端输入
vue create vue-test-app - 终端解析出
vue命令 - 终端在环境变量中找到
vue命令 - 终端根据
vue命令链接到实际文件vue.js - 终端利用
node执行vue.js vue.js解析 command / optionsvue.js执行 command- 执行完毕,退出执行
从应用的角度看如何开发一个脚手架
这里以
vue-cli为例
- 开发
npm项目,该项目中应包含一个bin/vue.js文件,并将这个项目发布到npm - 将
npm项目安装到node的lib/node_modules - 在
node的bin目录下配置vue软链接指向lib/node_modules/@vue/cli/bin/vue.js
这样我们在执行 vue 命令的时候就可以找到 vue.js 进行执行
还有很多疑问需要解答
为什么全局安装
@vue/cli后会添加的命令为vue?npm install -g @vue/cli全局安装
@vue/cli时发生了什么?为什么
vue指向一个js文件,我们却可以直接通过vue命令直接去执行它?