脚手架开发入门知识
脚手架简介
脚手架本质是一个操作系统的客户端,它通过命令行执行,比如:
vue create project
上面这条命令由 3 个部分组成:
- 主命令:
vue - command:
create(类似向脚手架发送一个请求,让脚手架执行一个动作 ) - command 的 param:
project
它表示创建一个 vue 项目,项目的名称为 project,以上是最一个较为简单的脚手架命令。
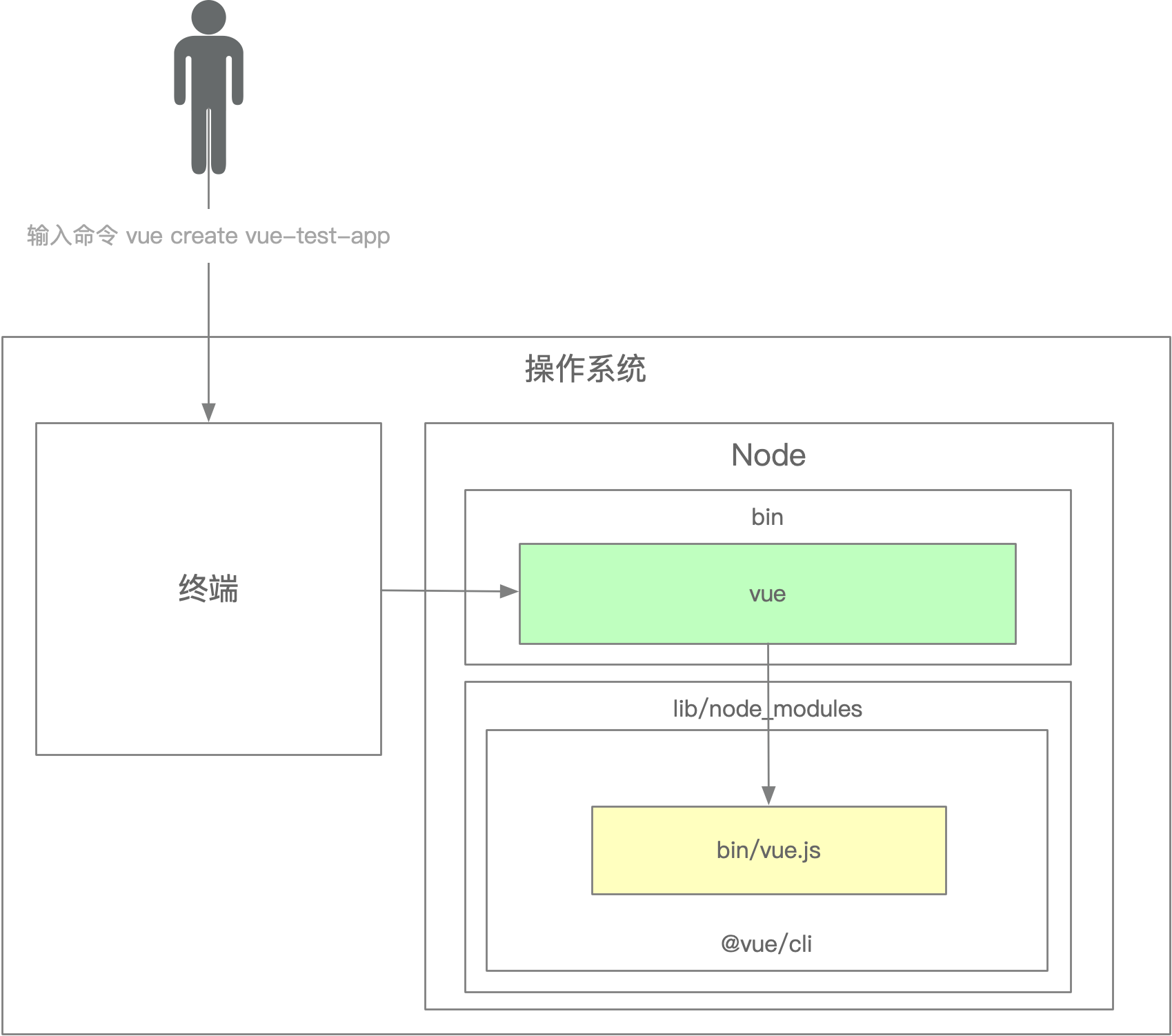
脚手架的执行原理

脚手架的执行原理如下:
- 在终端输入
vue create project - 终端解析出
vue命令 - 终端在环境变量中找到
vue命令 - 终端根据
vue命令链接到实际文件vue.js - 终端利用
node执行vue.js vue.js解析 command / optionsvue.js执行 command / options- 执行完毕,退出执行
如何开发一个脚手架
这里以
vue-cli为例
- 开发一个项目文件,该项目中应包含一个
bin/vue.js文件,使用npm进行初始化,打开package.json 配置bin字段,创建一个命令,指向bin/index.js; - 将这个项目发布到
npm - 将
npm项目上的项目全局安装到node的lib/node_modules - 在
node的bin目录下配置vue软链接指向lib/node_modules/@vue/cli/bin/index.js
这样我们使用第一步中bin字段中配置的命令来使用脚手架,如:执行 vue 命令的时候就可以找到 vue.js 进行相关操作
脚手架的实现原理
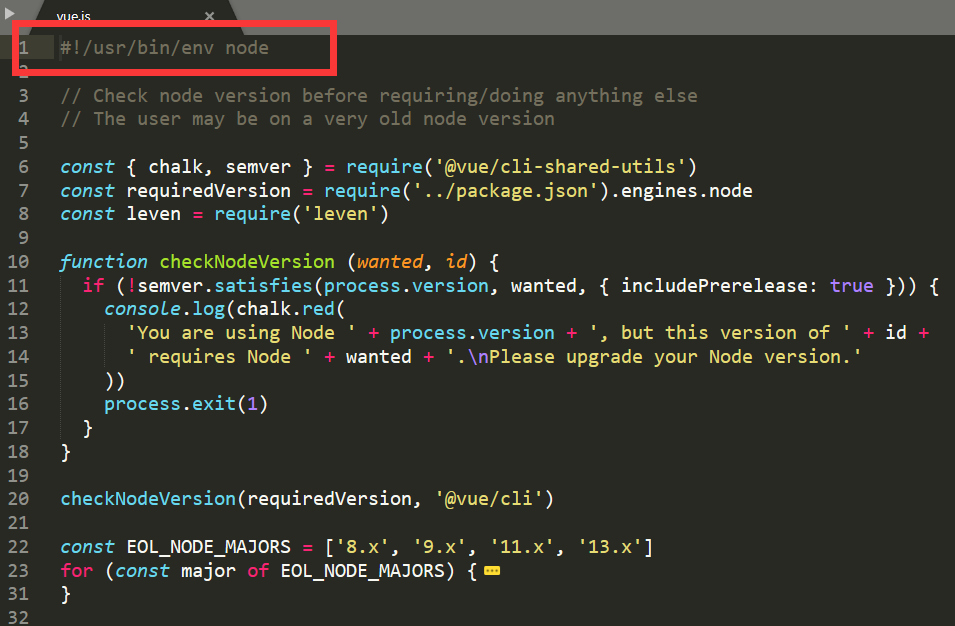
通过 npm 全局安装一个 脚手架例如 @vue/cli 后,会解析 package.json 文件中的 bin 配置去在 node 的安装目录下的 bin 目录下,创建一个软连接,连接到软件包中,软连接的名称就是 bin 配置的 key,连接的文件就是 bin 配置的 value, 指向的文件中需要设置 #! /usr/bin/env node 来标识文件执行的方法
- 为什么全局安装@vue/cli后会添加命令为vue?
因为安装后会自动在node的bin目录下建立vue的软链接文件, 这个软链接文件指向了node/lib/node_modules/@vue对应vue.js。
- 全局安装 @vue/cli 时发生了什么?
执行过程如下:
解析执行文件到
node/lib/node_modules下在
node/bin目录下创建vue的软链接连接到node/lib/node_modules对应vue.js文件执行vue命令时发生了什么
参考上面的执行原理
- 为什么 vue 指向一个 js 文件,我们却可以直接通过 vue 命令直接去执行它?
.主要是 #!/usr/bin/env node 这句话,添加了执行该文件的环境变量。

#!/usr/bin/env node
#!/usr/bin/node
//第一种是在环境变量种找 node
//第二种是直接执行 /usr/bin/ 目录下的 node