脚手架核心流程开发
脚手架模块拆分策略和core模块技术方案
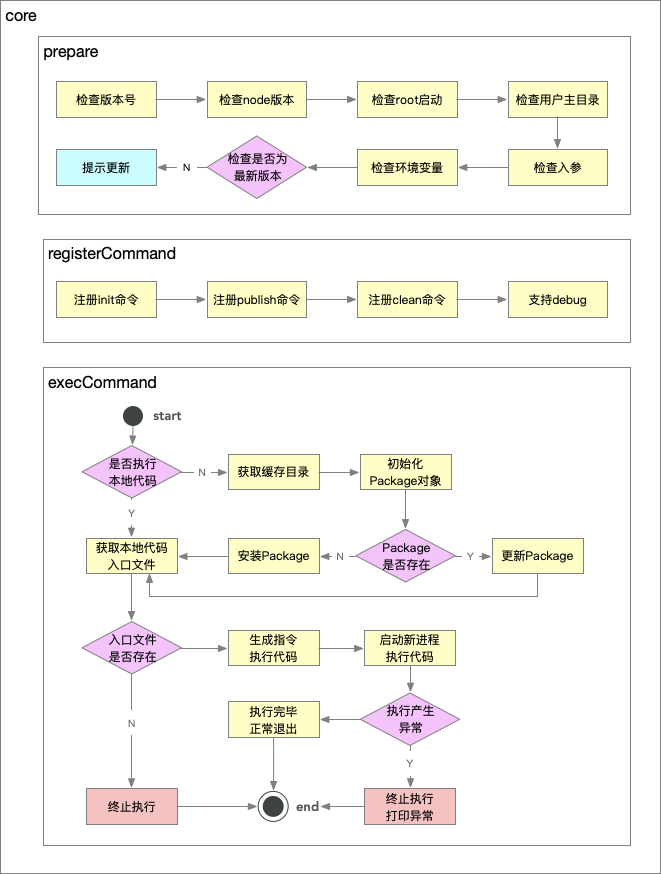
- 核心流程:core
- 命令:commands
- 初始化
- 发布
- 清楚缓存
- 模型层:models
- command命令
- project项目
- component组件
- npm模块
- git仓库
- 支撑模块 utils
- git操作
- 云构建
- 工具方法
- api请求
- gitapi
core模块技术方案

core模块prepare具体代码
一、按脚手架模块拆分策略拆包
拆成core、commands、utils、models
并且修改lerna.json
{
"packages": [
"core/*",
"commands/*",
"utils/*",
"models/*"
],
"version": "1.0.1"
}
二、core主流程
- 在bin文件中建立主流程并修改package里面的入口文件
- 由于是入口文件需要node解析所以要在头部加上#! /usr/bin/env node ```javascript const importLocal = require('import-local')
if(importLocal(__filename)){ require('npmlog').info('cli','正在使用 cli本地版本') }else{ require('../lib')(process.argv.slice(2)) }
主要来监控不是用本地本地版本(参考了lerna的代码)
是一个入口文件
### 三、prepare 具体代码
- checkPkgVersion 检查版本号
其中涉及到了require的用法,require可以引入js文件和json文件,默认除了json都默认js文件。
- checkNodeVersion 检查node版本
设置一个最低版本比较当前版本和最低版本,如果版本吧太低要处理,会用到semver组件来比较版本大小
- checkRoot 检查是否为root权限,如果不是升级问root权限,会用到root-check组件
- checkUserHome 检查用户主目录 会用到osHomedir组件
- checkArgs 检查入参 监听入参然后处理 会用到minimist组件来处理参数
- checkEnv 检查环境变量 判断是否有特定的环境变量如果有就用dotenv组件解析内容,将其分配给 process.env,如果没有就手动添加
- checkGlobalUpdata 检查版本提示更新 要获取npm上最新版本,比较和现在的版本,如果有差别要提示更新 会新建一个npm组件来获取这个事。如下:
- 要要npm给的接口,可以选择速度快的淘宝镜像'http://registry.npmjs.org' : 'http://registry.npm.taobao.org'加上npmName,要用到axios组件,注意返回promise对象
- 对获取的版本号进行排序,拿最新的和现有版本比较
## commander 的使用方法
- 用途是注册命令和yargs的用途类似
- 阅读commander npm的官方文档
## 用node支持ES model模式的开发
- node现在是不支持ES model开发的,只能用CMD模式开发即require来开发,如果要用ES model开发有两个方法,一个是用webpack来把代码编译成node能识别的模式,一种是用.mjs来作文js代码的后缀,还在试验环节,目前主要学习第一种方法
### 使用webpack
下载webpack和webpack-cli
,新建webpack.config.js文件
```javascript
const path = require('path')
module.exports = {
entry:'./bin/core.js',
output:{
path: path.join(__dirname,'/dist'),
filename:'core.js'
},
mode:'development',
target:'node',
}
其中entry设置传入的其实文件;output设置传出的文件;mode是文件类型有development和production两种开发模式易于阅读,生产模式体积小;target设置node可以用node环境里面的内置库 在scripts里面添加"build": "webpack","dev": "webpack -w"命令 使用npm run build和npm run dev来执行webpack build是一次性编译,dev是持续编译终端要被占用
学习心得
npm里面有很多好用的组件,要习惯看npm上面的英文文档