慕课乐高架构方案设计文档
需求(背景)
https://www/yuque.com/imooc-lego/zlz87z
范围
三种角色对应三个方面(平台):普通用户使用的 H5(前台)、企业或者说 H5 作者们使用的编辑器(中台)、平台管理员使用的管理系统(后台)。
普通用户使用的 H5 端(C端)
- 使用者和用途:普通用户,也就是作品的受众,可以对作品进行分享,对业务增长负责。
- 开发方式:H5 SSR 的方式。
企业/作者们使用的 B 端(B端)
- 使用者和用途:企业、H5 作品的作者们可以在此产出自己的海报作品,也就是可以创建、发布、编辑作品
- 开发方式:前后端分离的方式由 editor-fe + editor-server 构成。
平台管理员使用的管理系统(后台)
- 使用者和用途:慕课乐高这个平台的管理员使用的后台管理系统,可以在此对作品进行管理,如用户管理、模板管理、作品管理以及数据统计(统计这部分也会用到第三方,比如百度统计)。
- 开发方式:前后端分离的方式由 admin-fe + admin-server 构成。
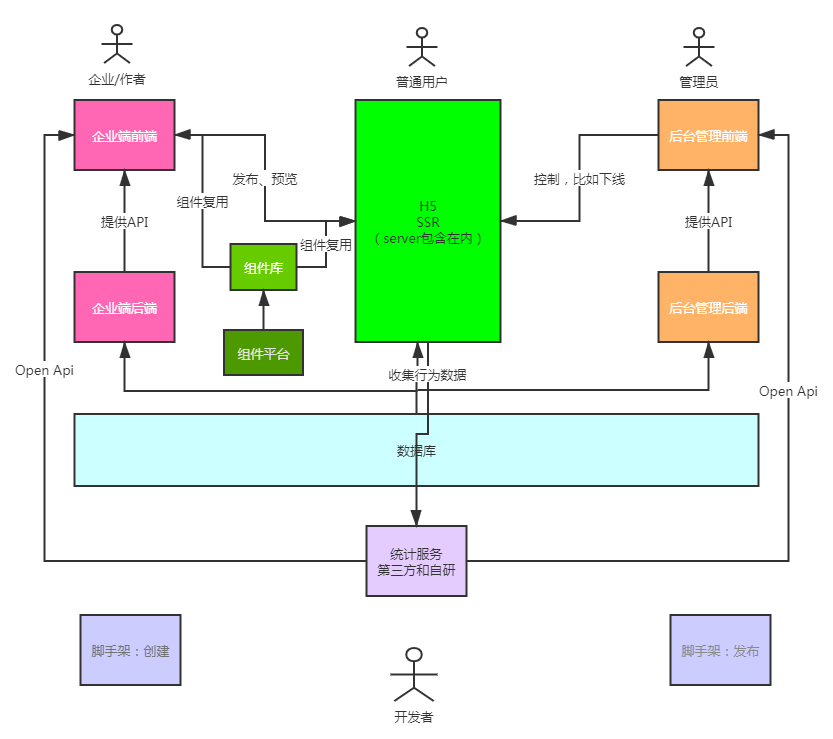
模块设计
如下图所示(初次接触,画的不好,多多海涵)

核心数据结构
数据结构思路
- 每个组件尽量符合 vnode 规范
- 用数组来组织数据,有序
- 尽量使用引用关系,不要冗余
数据结构示例
{
work: {
title: '作品标题',
setting: {}, // 一些可能的配置项 扩展性保证
props: {}, // 页面的一些设置 扩展性保证
components: [
{
id: '1',
name: '文本1',
tag: 'text',
attrs: {
fontSize: '20px'
},
children: ['文本1']
},
{
id: '2',
name: '图片1',
tag: 'image',
attrs: {
src: 'xxx.png',
width: '120px'
},
children: null
}
]
}
}
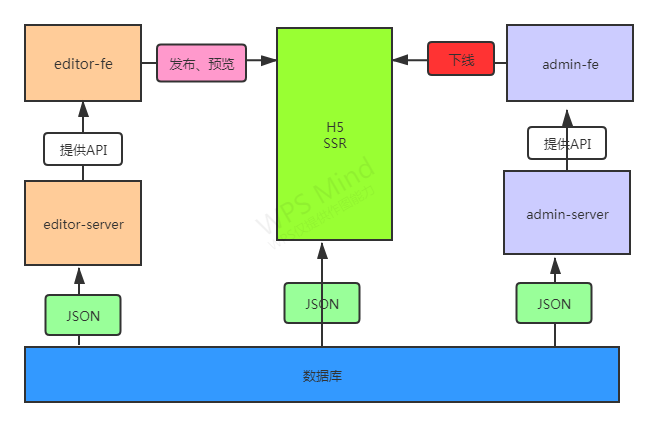
数据关系流转

一个核心: B端、C端和管理后台都共用一个数据库。
- 创建作品:初始化一个JSON数据
- 发布作品:给后端发请求,对JSON数据修改一个标记
- 保存作品:给后端发请求,保存JSON数据
- C端浏览作品: 获取JSON数据,使用SSR渲染页面
- 屏蔽作品: 给后端发请求,修改一个标记,C端来判断是否显示
扩展性保证
- 扩展组件
- 扩展编辑器功能,如锁定、隐藏
- 扩展页面信息,如增加多语言
- 扩展其他功能,如大数据计算
研发提效
- 脚手架:创建、发布
- 组件平台: 减少编写重复代码的时间,对业务组件进行抽象,积累业务组件
运维保障
- 线上服务和运维服务
- 安全
- 监控和报警
- 服务扩展性:基于云服务,可以随时扩展机器配置