脚手架基础
脚手架创建
创建文件夹
mkdir dai-cli && cd dai-cli初始化项目
npm init -y创建并写入文件,注意需要配置下node路径
mkdir bin && echo -e "#"\!"/usr/bin/env node\n\nconsole.log('hello world')" > bin/index.js修改
package.json{ "name": "dai-cli", "version": "1.0.0", "description": "", "main": "index.js", // 添加bin配置 "bin": { "dai-cli": "bin/index.js" }, "scripts": { "test": "echo \"Error: no test specified\" && exit 1" }, "keywords": [], "author": "", "license": "ISC" }进行软链接
npm link && dai-cli #hello world
多库
如脚手架创建一样 在
dai-cli的同级目录下创建一个库dai-cli-lib,但我们把 bin 改名为 lib 同时将 index.js 暴露出一个函数#!/usr/bin/env node module.exports = { sum(a, b) { return a + b } }回到
dai-cli目录下,执行npm link dai-cli-lib修改
dai-cli/bin/index.js#!/usr/bin/env node const { sum } = require('dai-cli-lib') console.log('hello world') console.log(sum(1,3))执行
dai-clidai-cli #hello world 4
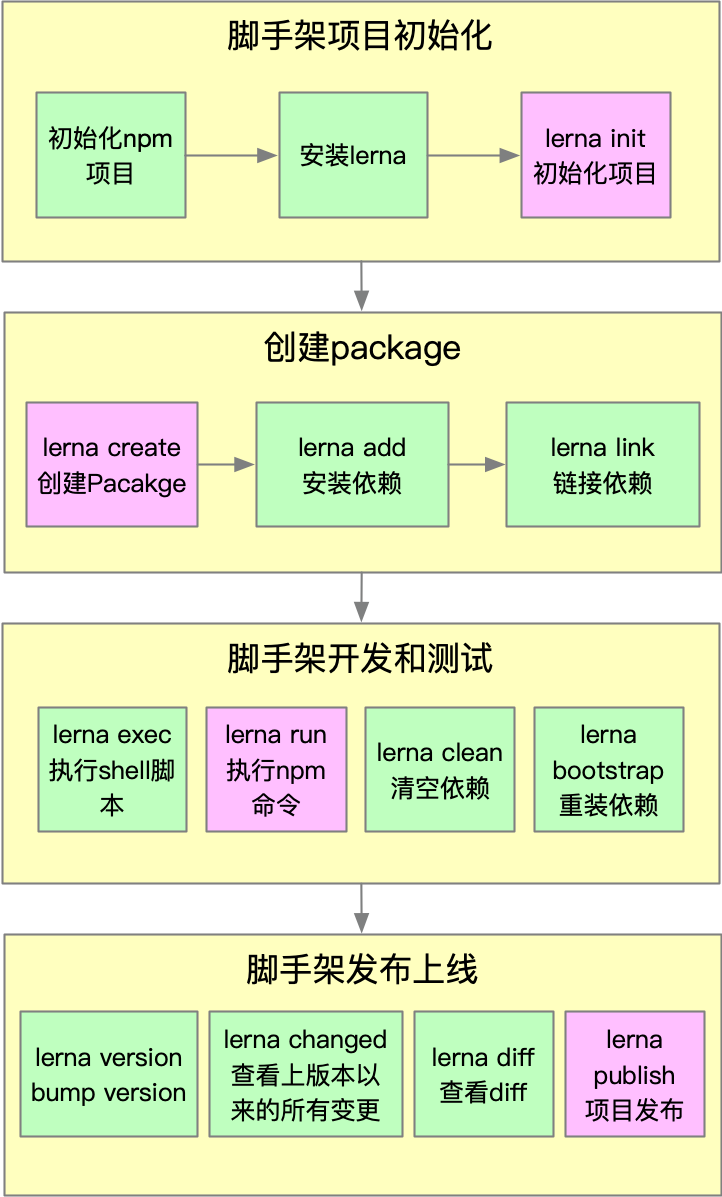
Lerna基础

文档地址:
https://github.com/lerna/lerna#readme
lerna的优点:
- 批量执行操作
- 管理依赖
- 减少重复操作
注意事项
在 npm 创建 group 避免包名重复
如果使用 group 时,publish 需在
package.json设置// package.json "publishConfig": { "access": "public" }需要
git push之后再 publish
脚手架实现原理

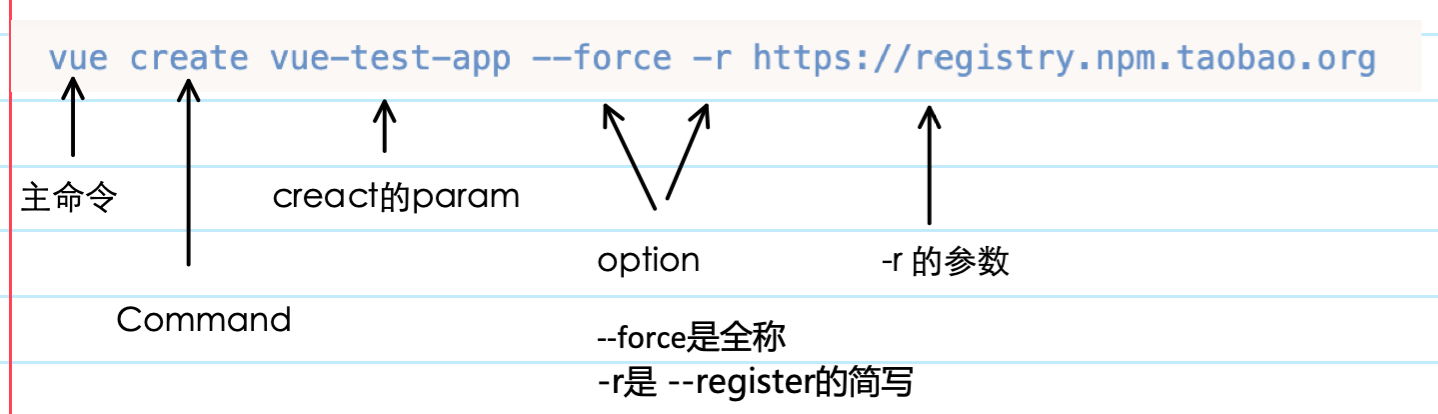
脚手架执行原理
- 终端输入
vue create dai-cli - 终端在环境变变量中找到
vue指令 - 因为文件头部编写了
#!/usr/bin/env node表示用node运行此文件 vue解析并执行命令
使用Lerna搭建自己的脚手架并发布到npm
在 2021/01/15 搭建了我的第一个脚手架
npm install -g @daiyan-cli/daiyan && daiyan
# hello daiyan-cli
# 13
Yargs开发流程
- 脚手架初始化
Yargs () - 脚手架命令注册
Yargs.command - 脚手架参数解析
Yargs.parse
Yargs常用API
Yargs.options
Yargs.option
配置选项
Yargs.group
指令分组
Yargs.demandCommand
指定至少有 n 个 Command
Yargs.recommendCommands
指令输入错误时 给出提示 例如输入 craete 提示 create
Yargs.strict
输入未识别的指令是否提示
Yargs.fail
发生错误时提示
Yargs.alias
设置指令别名
Yargs.wrap
设置显示区域宽度
Yargs.epilogue
设置底部提示