ejs源码分析
收获一
简单转义方法实现代码
// 对&<>'"进行转义
var _ENCODE_HTML_RULES = {
'&': '&',
'<': '<',
'>': '>',
'"': '"',
"'": '''
};
var _MATCH_HTML = /[&<>'"]/g;
function encode_char(c) {
return _ENCODE_HTML_RULES[c] || c;
}
exports.escapeXML = function (markup) {
return markup == undefined
? ''
: String(markup)
.replace(_MATCH_HTML, encode_char);
};
收获二
对一个字符串按照特定方形进行拆分算法
parseTemplateText: function () {
var str = this.templateText; // `<text><%= user.name %></text>
var pat = this.regex; // new Regex('(<%%|%%>|<%=|<%-|<%_|<%#|<%|%>|-%>|_%>)')
var result = pat.exec(str);
var arr = [];
var firstPos;
// 如果匹配到结果进入继续拆分配配
while (result) {
firstPos = result.index;// 匹配到的开始位置
if (firstPos !== 0) {
arr.push(str.substring(0, firstPos));// 匹配到的结果位置索引不为0,则将索引之前的字符串截取添加到数组中
str = str.slice(firstPos);// 从匹配到的位置开始截取字符串
}
arr.push(result[0]); // 将匹配到的结果添加到数组
str = str.slice(result[0].length); // 从匹配到结果的长度处截取剩余的字符串
//匹配一次之后的结果为: user.name %></text>
result = pat.exec(str);// 对剩余的字符串进行再次匹配处理
}
// 如果没匹配到但是字符串还有值,则直接添加到数组
if (str) {
arr.push(str);
}
return arr;
},
收获三
fn.apply和fn.call都用于改变方法内部的this指向,第一个参数为this指向对象,第二个参数。其中apply第二个参数为数组,call的2-n为参数,对应传给形参。
收获四
with的简要用法
收获五
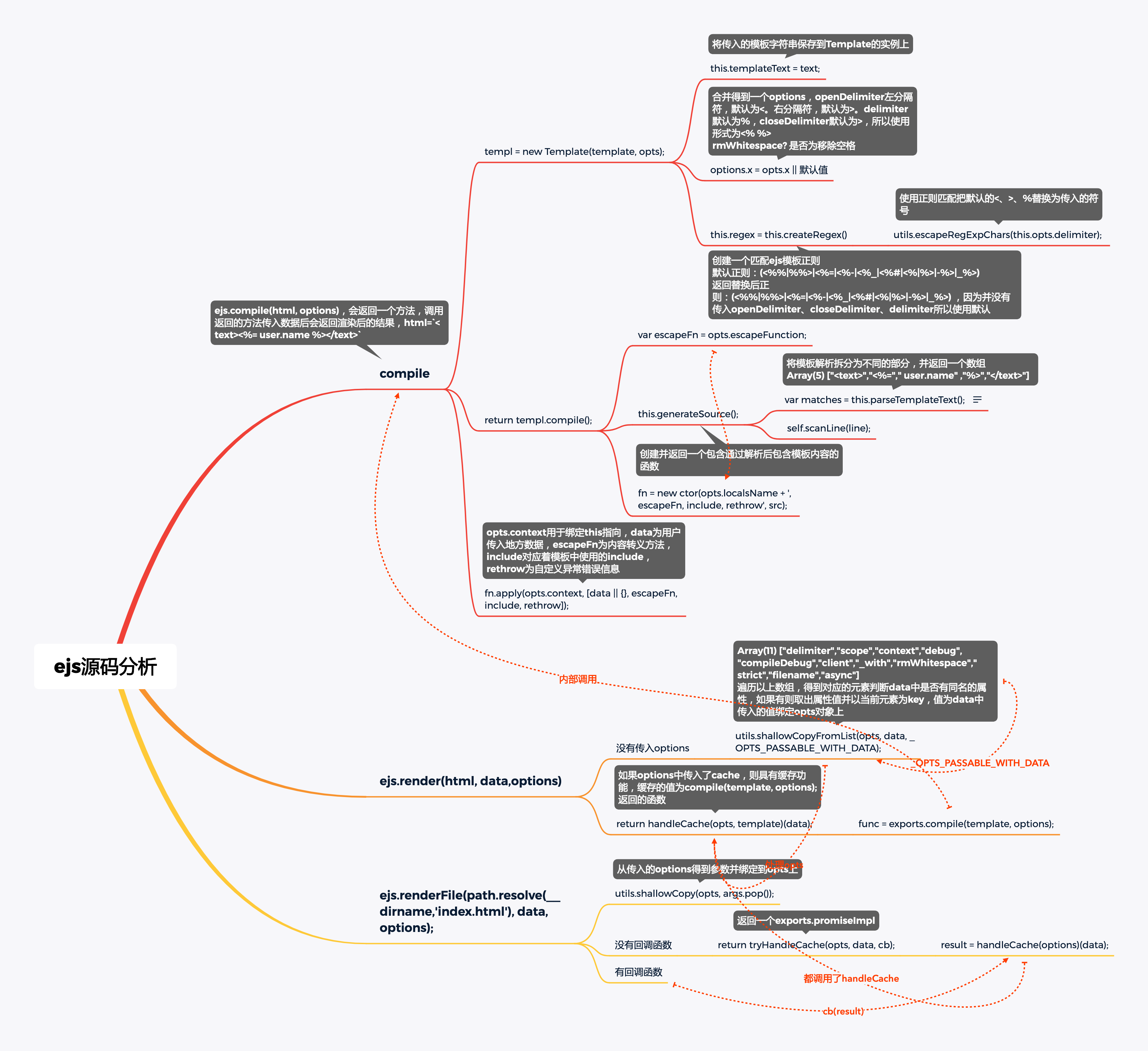
ejs三种使用方式执行流程

总结:
ejs中最为核心的为templ.compile()方法,ejs.render、ejs.renderFile底层都调用compile(),只是针对不同的场景进行了不同的方法暴露,其中render可通过传入的options中设置cache=true提高效率,当opts.cache为true时,如果已经生成了函数,则直接返回,否则将重新生成函数。