慕课乐高架构方案设计文档
需求(背景)
https://www/yuque.com/imooc-lego/zlz87z
范围
使用角色分析
- 模版作品创建者
- 普通用户查看者
- 平台管理员
普通用户使用的看到的 H5 页面
- 使用者和用途:普通用户,也就是作品的受众,可以对作品进行分享,对业务增长负责。
- H5 SSR渲染
模版作品创建者们使用的 B 端
- 使用者和用途:模版作品创建者可以在此产出自己的海报作品,也就是可以创建、发布、编辑作品
- 由 editor-fe(作品管理端) + editor-server(作品管理API服务) 构成。
平台管理员使用的管理系统(后台管理系统)
- 使用者和用途:慕课乐高平台的管理员使用的后台管理系统,可以在此对作品进行管理,如用户管理、模板管理、作品管理以及数据统计、分析、监控整个项目的线上运行状况。
- 由 admin-fe(慕课乐高管理运营平台) + admin-server(运营平台API服务) 构成。
模块设计
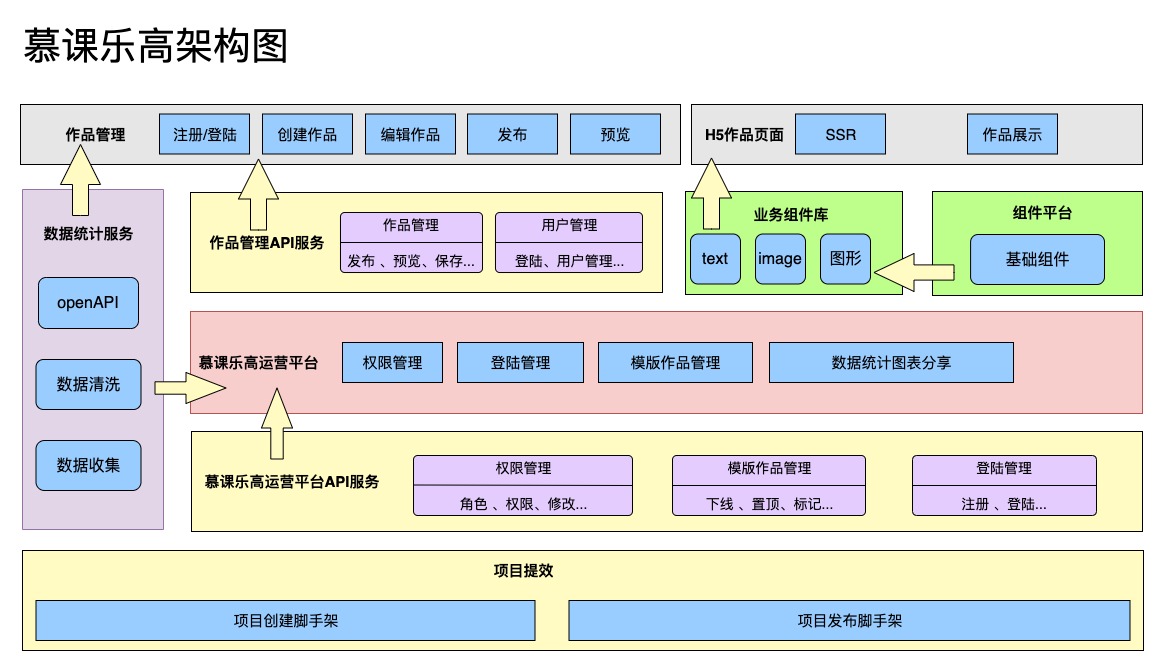
模块拆分和关系图
如下图所示(画的不好,还请老师指点)

核心数据结构
数据结构思路
- 每个组件尽量符合 vnode 规范(保持标准化格式,提升数据扩展性)。
- 用数组来组织数据,有序。
- 尽量使用引用关系,不要保存多份数据。
数据结构示例
{
page: {
title: '作品标题',
setting: {}, // 一些可能的配置项 扩展性保证
props: {}, // 页面的一些设置 扩展性保证
components: [
{
id: '1',
name: '文本组件',
data: {
on: { // 元素绑定的事件
click: function () {},
onMouseMove: function () {}
},
style: {
},
attrs: { // 元素绑定的属性
title: '134'
}
},
contorl: { // 扩展 控制组件多种条件行为
isShow: true
},
text: '文本1',
tag: 'text',
children: [
{
id: '1-1',
name: '图片组件',
data: {
attrs: { // 元素绑定的属性
href: '134.png'
},
on: { // 元素绑定的事件
click: function () {},
onMouseMove: function () {}
},
style: {
}
},
contorl: {
isShow: true
},
text: '图片1',
tag: 'image',
children: null
}
]
},
id: '2',
name: '图片组件',
data: {
attrs: { // 元素绑定的属性
href: '222'
},
on: { // 元素绑定的事件
click: function () {},
onMouseMove: function () {}
},
style: {
}
},
contorl: {
isShow: true
},
text: '图片1',
tag: 'image',
children: null
}
]
}
}
扩展性保证
- 扩展组件
- 扩展编辑器功能,如锁定、隐藏
- 扩展页面信息,如增加多语言
研发提效
- 脚手架:快速项目创建、项目快速便捷发布
- 组件平台: 减少编写重复代码的时间,对业务组件进行抽象,积累业务组件,全平台输出 多处可用
运维保障
- 线上服务和运维服务: 接入成熟服务 阿里云 腾讯云
- 安全: 接入成熟服务 阿里云 腾讯云
- 监控和报警: 技术埋点和错误收集系统 对接邮件 做到线上问题 发送报警邮件
- 服务扩展性:基于云服务,可以随时扩展机器配置