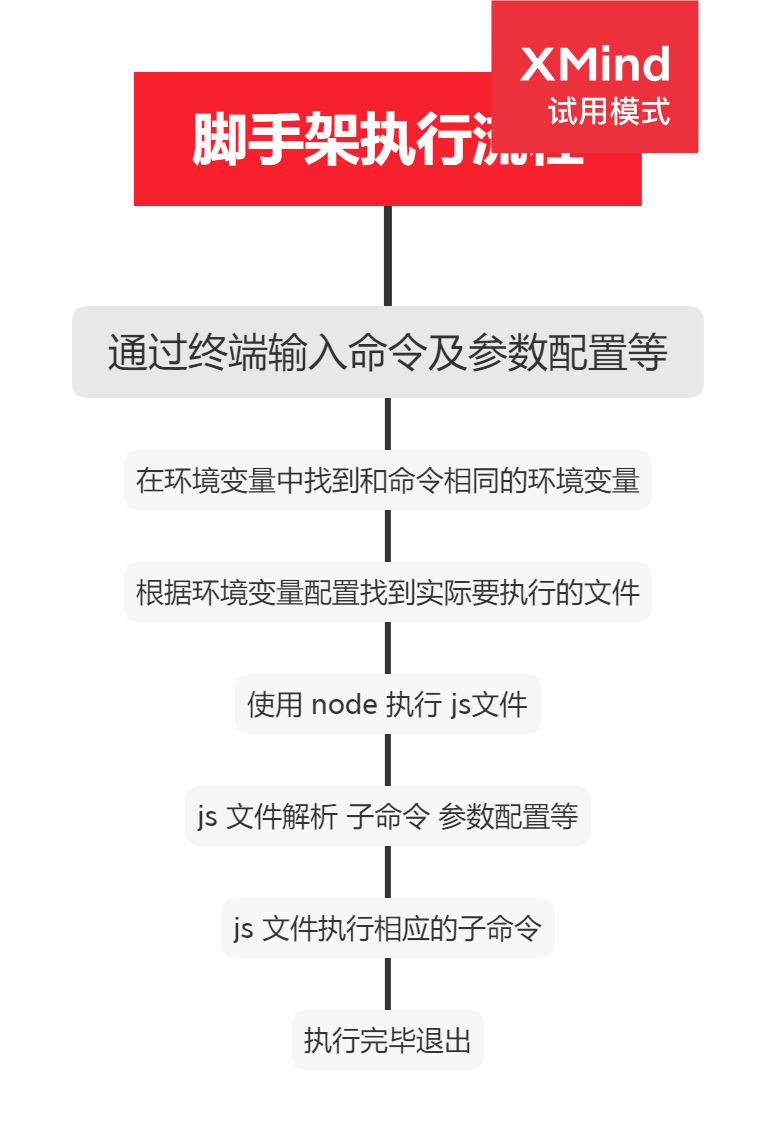
脚手架执行流程

根据流程反推如何开发
- npm 包项目要有bin 配置指向js文件
- 项目发布到 npm 官网
- js 入口文件内指定使用 node 执行自己
#!/usr/bin/env node - 安装到 node 目录下的 node_modules
- 环境变量软连接到 node 目录下的 node_modules/脚手架/入口文件
疑问
- 问: @vue/cli 后为什么使用命令是 vue ? 答:因为 @vue/cli 只是 npm 包名,实际命令是在 package.json 的 bin 属性配置
- 问:全局安装 @vue/cli 时发生了什么? 答:首先 npm 下载包文件到 node 安装目录下的 node_modules,然后将 package.json 文件 bin 属性中的命令配置成环境变量,之后就可以使用相关命令了
- 问:为什么 vue 命令指向了一个js文件,我们确可以直接运行它? 答: 因为在 js 文件头部,我们声明了要用 node 去执行当前文件,所以实际上是:系统通过 node 执行 js 文件
基于 lerna 发布的脚手架(无功能)
https://www.npmjs.com/package/fe-lazy-cli https://www.npmjs.com/package/@fe-lazy-cli/core https://www.npmjs.com/package/@fe-lazy-cli/utils