整体架构设计 v1.0
1. 需求
2. 模块设计
项目主要分为三个大端:
- 编辑器端
- H5作品展示端
- 管理端
除H5端外,均采用前后端分离模式进行开发。此外,为提H5作品展示端的渲染性能,采用服务端渲染。
模块受众:
- 编辑器端:设计师及其他用户
- H5端:作品受众、普通用户
- 管理端:网站管理人员
模块职责简述:
- 编辑器端制作发布作品、保存模板,并能查看作品的浏览、分享等数据,管理账户作品及模板等
- H5端用于显示成品作品,使用服务端渲染提高性能与用户体验,收集浏览及分享数据,发送到统计服务端
- 管理端管理作品,紧急下架,编辑器端用户管理,查看网站所有数据(用户数、浏览量、作品数量等)
其他重要部分:
- 所有数据共用一个数据库
- 开发一个属于该项目的脚手架,提高开发效率
- 自研自定义事件统计服务,让项目闭环使日后有方向地让业务增长
- 开发一个属于本项目的组件库,提高开发效率,为了创作作品后的效果和H5端显示的效果一致,编辑器端及H5作品展示端都使用该组件库
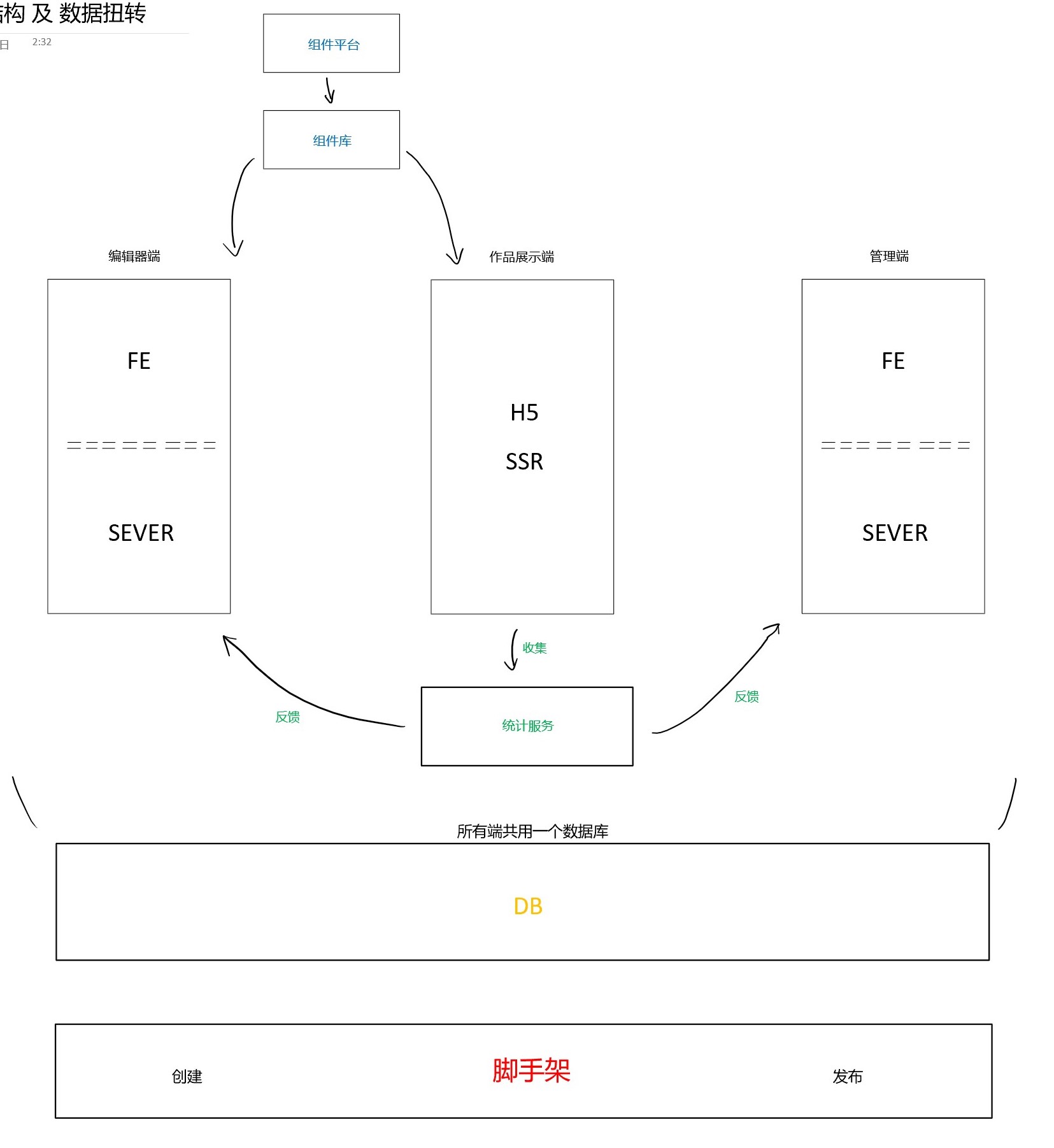
示意图:

3. 数据结构
数据应使用vnode结构
组件内容使用 数组-对象 结构(有序,引用)
[ { id: 1, name: "title", ... }, { id: 2, name: "detail", ... } ]vux store数据结构
{ work: { title: "", setting: { // 预留页面设置 }, props: { // body配置 }, components: [ { id: 1, name: "title", tag: "text", attrs: { // 属性 }, content: "标签里的内容", children: [ // 子元素 ], }, { id: 2, name: "detail", ... }, ... ], activeComponentsId: "1", // 当前选中组件 } }通过计算属性计算出当前选中的组件,vux getter:
{ layers() => { store.work.components.map(c => { return { id: c.id, name: c.name } }) } }
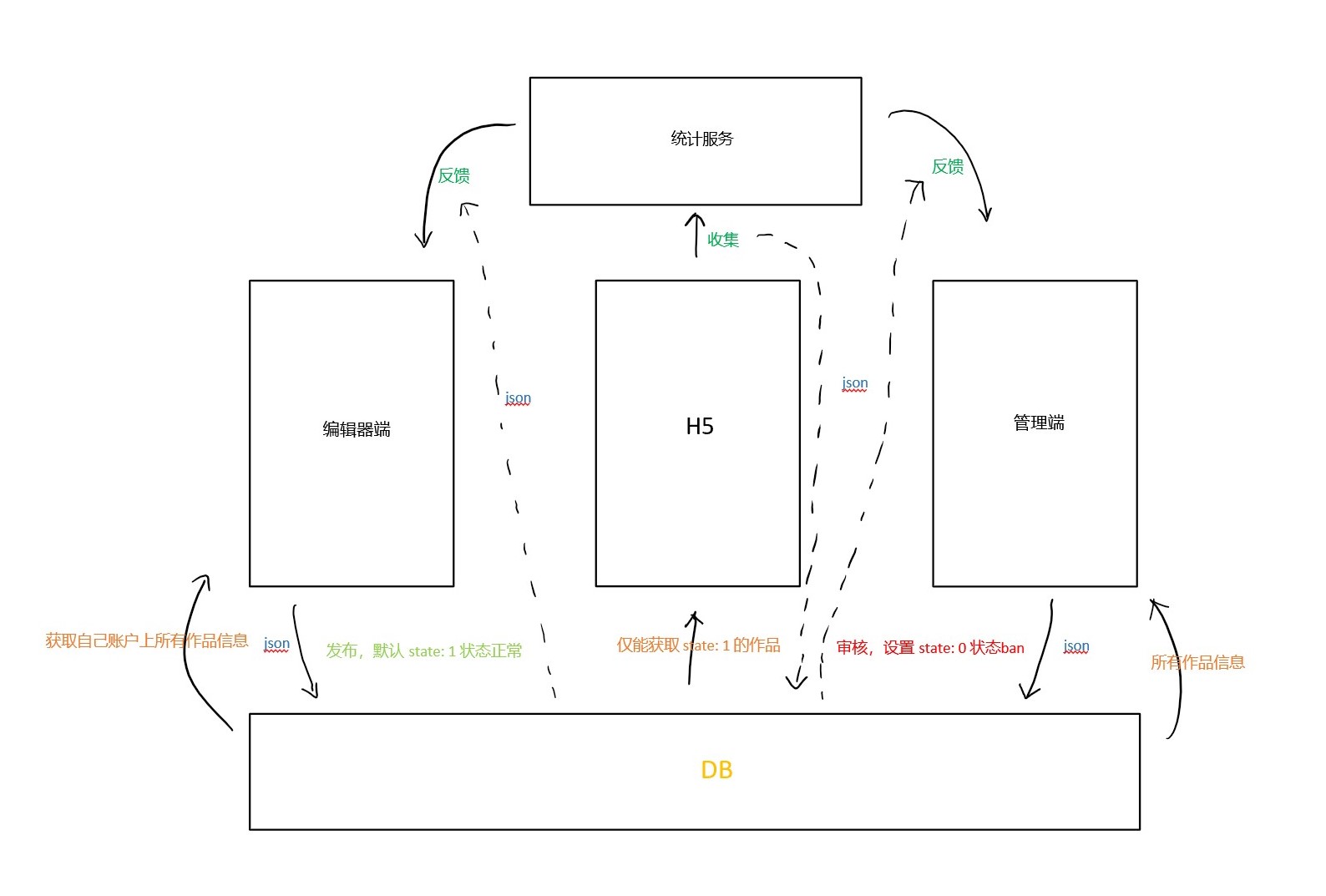
4. 数据扭转

简述:
项目共用一个数据库
编辑器端及管理端前后端分离
作品发布默认作品状态正常(state: 1),下架作品状态设为 0 (state: 0)
创建作品时,初始化一个默认的作品vnode数据
{ work: { title: "", setting: { }, props: { }, components: [], activeComponentsId: "", } }
5. 扩展
扩展组件
锁定、隐藏组件
页面配置
6. 开发提效
组件平台
脚手架
7. 运维保障
显示服务
运维服务
项目安全
监控及报警
流量大时扩展