技术方案设计文档
需求
xxx
范围
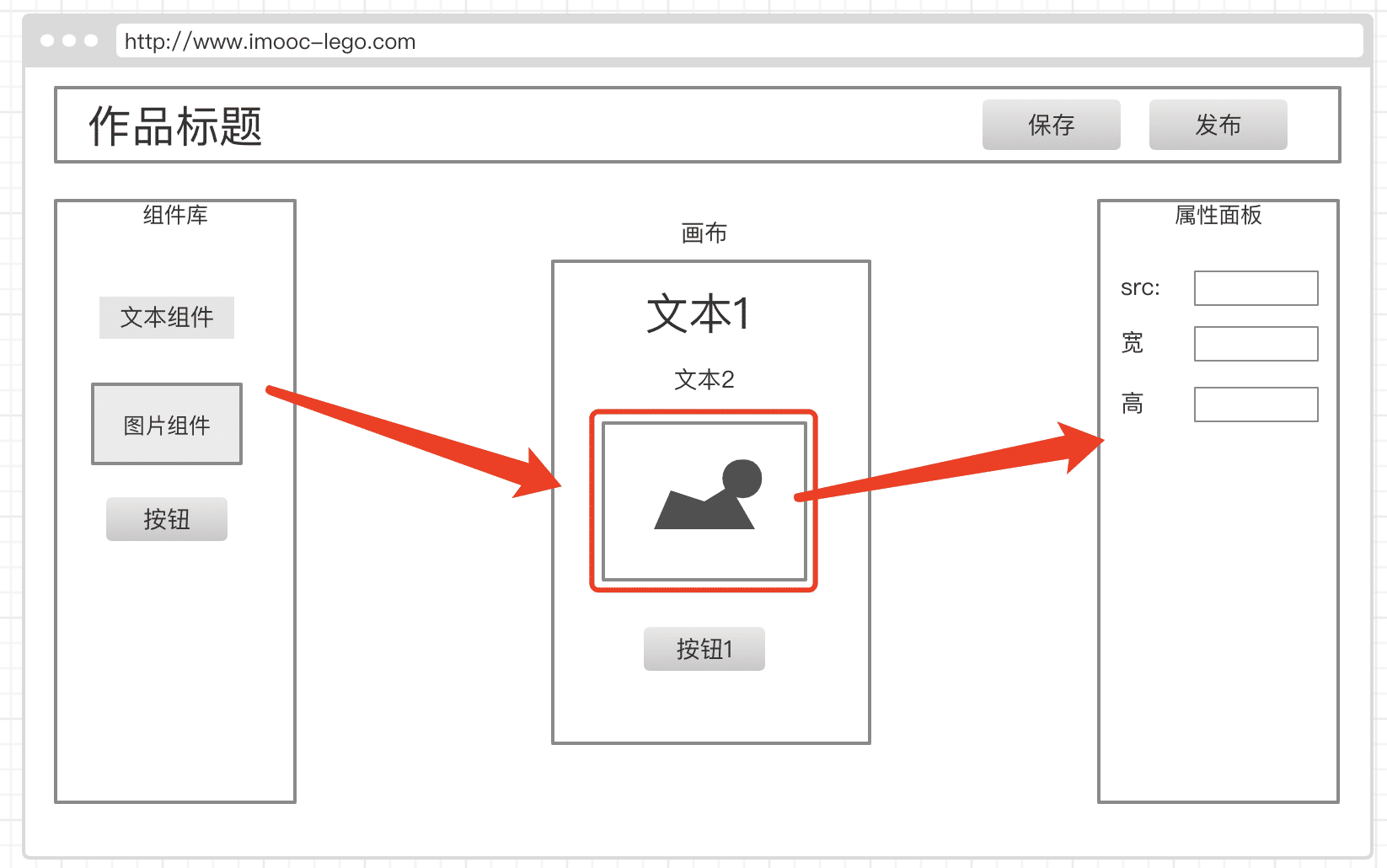
- 前端编辑器
- 用于创建发布作品分享等
- 开发方式:前后端分离
- h5 ssr
- 对性能考虑,采用ssr
- 后台管理
- 用于管理h5内容、 数据分析等
- 开发方式:前后端分离
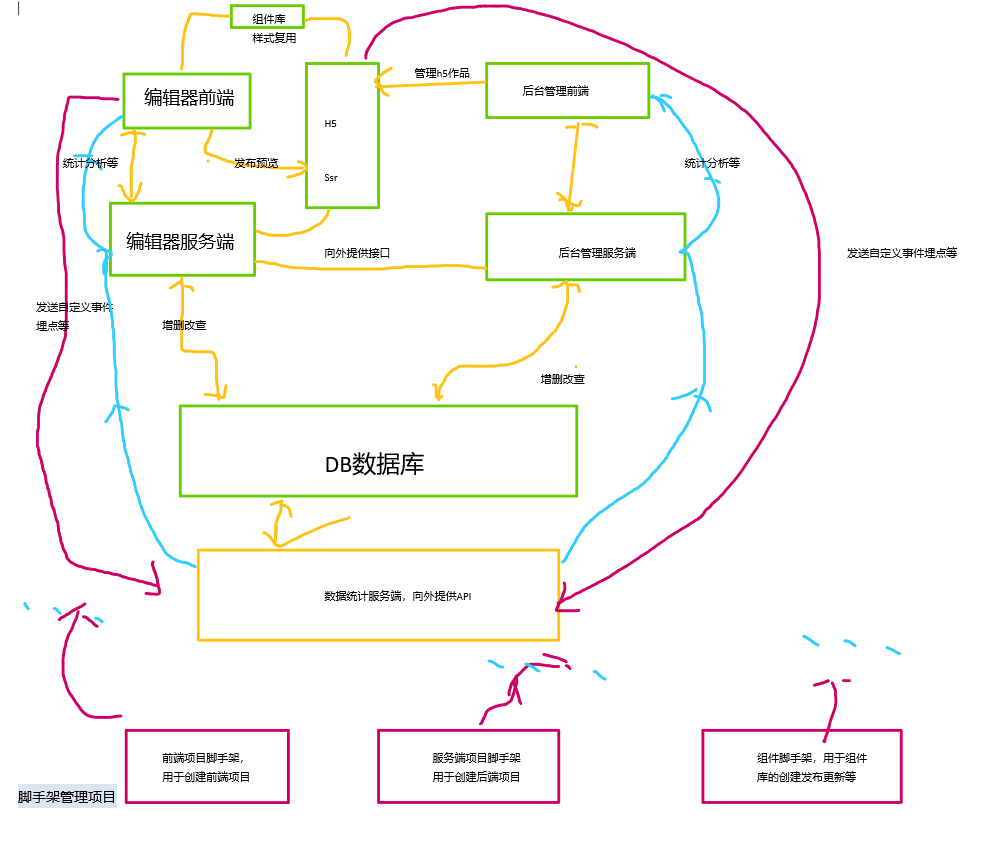
模块设计

前端编辑器、后台管理和h5可以共用一个服务端。
前端编辑器和具有相同的样式,将相同样式业务部分独立拆分成共用的组件,方便维护
数据结构

这个项目可以采用vue+vuex或react+redux实现
store中的数据格式
{
work: {
title: '作品标题',
setting: {}, // 一些可能的配置项
props: {}, // 页面的一些信息,如背景等
components: [ //vnode格式
{
id: '1',
name: '文本1',
tag: 'text',
attrs: {
fontSize: '20px'
},
children: ['文本1']
},
{
id: '2',
name: '图片1',
tag: 'image',
attrs: {
src: 'xxx.png',
width: '120px'
},
children: null
}
]
},
activeComponentId:0//当前选中组件的索引
}
拓展一个图层可以通过计算属性获得当前选中的的图层组件,而不是新创建一个数据。这样做可以减少数据冗余
拓展性
- 扩展组件,页面数据结构
- 扩展编辑器功能,如隐藏、锁定等
- 扩展页面配置
开发提效
- 前端工程化
- 使用脚手架创建项目、自动化部署项目、规范代码
- 组件管理
- 使用脚手架工具管理发布组件库
运维保障
- 使用脚手架工具管理发布组件库
- 线上服务和运维保障
- 出错后代码可快速回滚
- 安全
- 防止xss攻击和csrf攻击
- 使用https
- 密码等敏感信息加密
- 监控和报警
- 发送短信等给管理员
- 服务拓展性