慕课乐高架构设计方案
需求文档
https://www.yuque.com/books/share/af79538c-09eb-4ddd-bfb7-599816c233bf
范围
- H5 展示
- 作品编辑发布
- 后台管理
模块设计
模块拆分
- H5:作品展示
- B端前端:画布能力,提供作者编辑、发布作品和模板。
- B端服务端:给B端前端提供接口服务。
- 后台管理前端:管理作品和用户,查看数据统计。
- 后台管理服务:提供后台管理前端相关接口服务。
- 公共组件库:H5展示的组件和B端作品编辑组件的复用。
- 统计服务:统计数据以及自定义事件,提供给B端的作品反馈和后台管理的数据量统计。
- 脚手架:创建/发布项目。
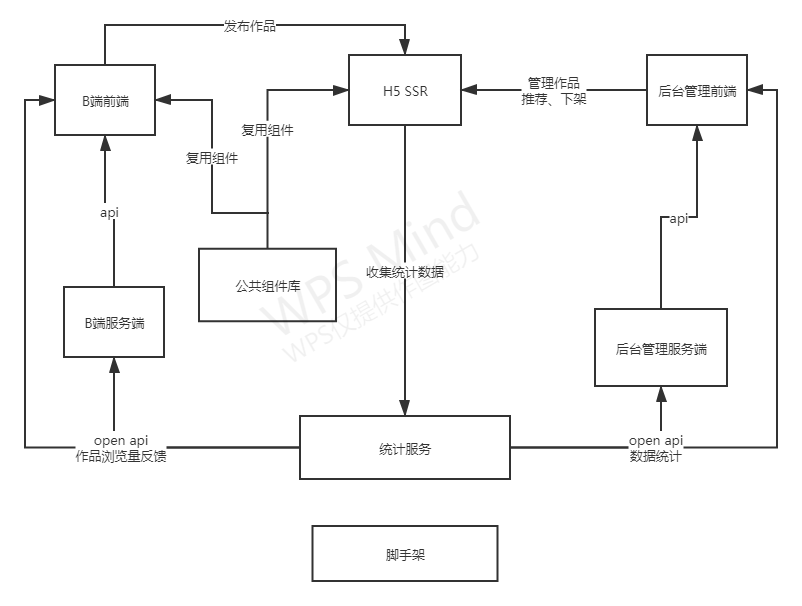
模块关系

数据结构设计
作品数据结构
{
// 作品
work: {
title: '作品标题',
setting: { /* 一些可能的配置项,例如是否展示,是否推荐,是否是新的 */ },
props: { /* 页面 body 的一些设置,如背景色 */ },
components: [
// components 要用数组,有序结构
// 单个 node 要符合常见的 vnode 格式
{
id: 'xxx', // 每个组件都有 id ,不重复
name: '文本1',
tag: 'text',
attrs: { fontSize: '20px' },
children: [
'文本1' // 文本内容
]
}
]
}
}
数据流转关系
- C端、B端、后台管理共用一个数据库。
- 新增作品:新建一条json数据。
- 修改作品:修改json数据。
- 删除作品:标识json数据删除标记。
- 发布作品:标识json数据发布标记。
- 屏蔽作品:标识json数据屏蔽标记。
- C端获取作品:获取json,判断作品是否展示。

扩展性
- 组件扩展
- 编辑器扩展,如支持音频等。
- 页面扩展:增加多语言。
- 作品扩展:增加类型,分析用户作品用途,如贺卡等。
开发提效
- 脚手架:创建/发布
- 组件平台
运维保障
- 线上服务和运维服务
- 安全、监控和报警
- 服务扩展性