需求
乐高编辑器
范围
整体设计,架构设计,没有细节
C端用户使用的手机端H5
C端用户通过H5端可以通过作品了解详情,并且可以进行转发分享,通过埋点可以了解相关的数据统计。
开发方式:SSR
B端用户或者个人所使用的PC端编辑器
B端用户或者个人可以通过乐高编辑器编辑、发布自己想要的广告海报和宣传页,生成对应的H5链接供C端用户使用
开发方式:前后端分离,前端:editor-fe,后端:editor-server
管理员使用的后台管理系统
B端用户和个人可以在后台管理系统进行作品的管理,如发布、下线、用户权限的管理、相关数据的统计等,
开发方式:前后端分离,前端:admin-fe,后端:admin-server
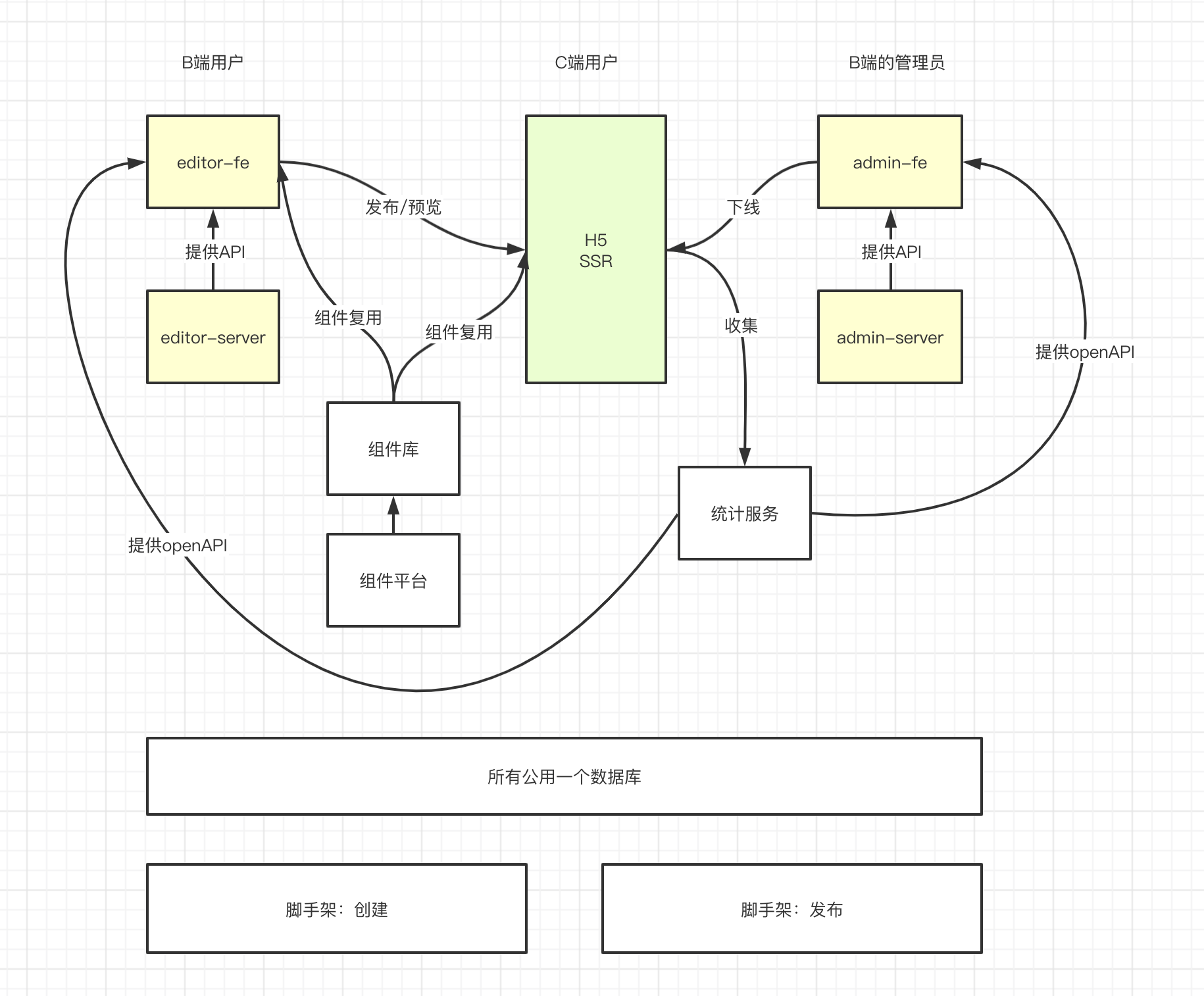
模块设计

特殊的模块重点说明:
组件库
独立第三方,同时用于编辑器和H5,因为编辑器画布使用的组件的渲染逻辑和h5完全一致,为了两边一致,应该抽离出来提供给它们使用,从而保证制作的时候和渲染出来的h5保持一致
自研统计服务
考虑自研服务前,先列出我们统计所需的功能
我们需要实现分渠道统计这个需求,要实现这个需求,我们就需要自定义事件统计
- 支持自定义事件统计
- 支持Open API
经过调研后,我们发现,市面上第三方服务要么不支持,要么收费很贵,综合对比,只能选择自研一个
包括:
- 日志收集
- 日志分析
- Open API
作品的数据结构
思路:
- 每个组件尽量符合vnode规范
- 用数组来组织数据,有序
- 尽量使用引用关系,不要冗余
vuex store的数据结构
{
work: {
title: '作品标题',
setting: {/* 一些可能的配置项,用不到就先预留 */},
props: {/* 页面body的一些设置,如背景色 */},
components: [
// components要用数组,有序结构
// 单个node要符合常见的vnode格式
{
id: 'xxx', // 每个组件都有id,不重复
name: '文本1',
tag: 'text',
attrs: { fontSize: '20px' },
children: [
'文本1' // 文本内容,有时候放在children,有时候放在attrs或者props,没有标准,看实际情况来确定
]
},
{
id: 'yyy',
name: '图片1',
tag: 'image',
attrs: { src: 'xxx.png', width: '100px' },
children: null
}
]
}
}
vuex getter的数据结构
// 图层
{
layers: (state) => {
state.work.components.map(c => {
return {
id: c.id,
name: c.name
}
})
}
}
数据流转关系图
见模块设计
扩展性保证
- 扩展组件,数据结构层面
- 扩展编辑器的功能,例如:组件隐藏、锁定
- 扩展页面配置,如增加多语言、设置背景
- 扩展其他功能,如大数据分析和计算等
开发提效
- 脚手架:创建发布
- 组件平台
运维保障
- 线上服务和运维服务
- 安全
- 监控和报警
- 服务扩展性: 流量大时,基于云服务,可以随时扩展机器和配置