项目技术规范
项目编码规范
项目使用 ESLint 进行编码规范的约束,且强制如下约束
引用现有规范方案
'extends': [ 'plugin:vue/vue3-essential', 'eslint:recommended', '@vue/typescript/recommended' ],js/ts语句以;作为语句结束符
js/ts字符串使用''替换“”
TypeScript定义interface时应将所有的interface放置到同一个目录下,且每个interface独立为一个文件,默认导出interface定义的接口,如:
定义:
interface UserProps { isLogin: boolean; userName?: string; } export default UserProps;引用:
import UserState from '../../types/UserState';好处为引用的时候都为import x from '../../types/x'形式,统一的约定和定义方便查看类型定义和引用。
针对不同编辑器默认格式化样式不统一问题,引入editorconfig对代码进行格式化约束,如
# editorconfig.org root = true [*] indent_style = space indent_size = 2 end_of_line = lf charset = utf-8 trim_trailing_whitespace = true insert_final_newline = true [*.md] trim_trailing_whitespace = false
项目文件结构规范
避免多层嵌套
Git使用规范
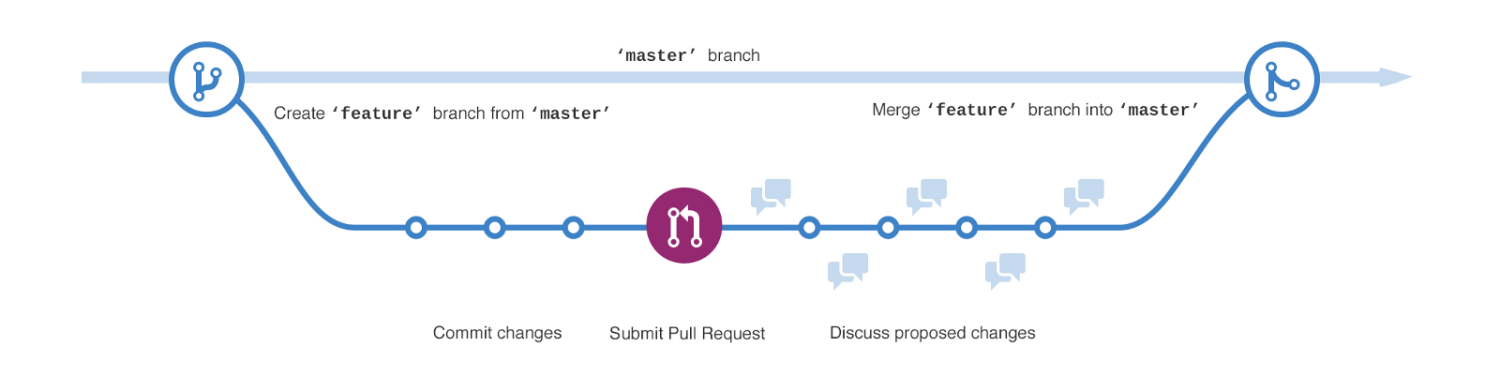
采用 Github Flow
Github Flow 文档地址:https://guides.github.com/introduction/flow/index.html
图片描述:

文字过程描述:
- 根据需求,从 master 拉出分支
- 激烈的开发阶段,提交 commit
- 开发完毕,发起 PR(pull request)
- 代码评审(很重要!)
- 部署,并且测试
- 没问题, merge 到 master!
分支命名
分支命名规范属于强制采用的规范
- feature 开头代表功能开发 如 feature/add-vuex
- hotfix 开头代表代码 bug 修复 如 hotfix/fix-header
Commit 信息
Commit 信息,杜绝 update,fix bug 这类废话,每次提交必须言之有物,至少要言简意赅的把一次 commit 完成的任务说清楚。